최근 비디어스를 리뉴얼하면서 기존 Nuxt.js를 쓰던 부분을 Next.js로 전환했습니다. 전환하는 과정에서 어떤 점을 놓치고 개선했는지, 어떻게 개선해 갈지를 정리해 보려고 합니다.
이전에 사용했던 Nuxt.js 얘기를 먼저 해보려고 합니다. LAH에서는 Nuxt.js를 사용하면서 디자인 시스템을 따로 사용하지 않고, 모든 컴포넌트를 직접 만들었습니다.
그리고, 이 컴포넌트들을 디자인 시스템 수준으로 재사용이 쉽도록 구성하기보다는 오히려 구성요소와 도메인 별로 전부 쪼개서 컴포넌트를 만들었습니다.
사실 재사용이 쉽도록 파일럿 프로젝트들에서 테스트를 해보긴 했지만, 아직 기획 뿐만아니라 개발 역량이 부족하다 보니 재사용이 필요할 때마다 props가 말도 안되게 늘어갔습니다.
어쨌든 대부분의 컴포넌트를 이런 방식으로 쪼개다보니 커지는 단일 페이지의 코드를 일부 몇 개의 컴포넌트(5개 내외)로 단순히 쪼갠 것 같이 코드가 구성되었습니다.

여러 회고를 거치고 리액트 기반인 Next.js로 넘어가기로 결정했고, 디자인 시스템도 써보고, 재사용이 가능한 부분은 재사용도 해보기로 했습니다.
사실 외부 디자인 시스템을 가져다 쓰기로 했기 때문에, 직접 만드는 컴포넌트의 재사용을 많이 활용할 수는 없었지만, “컴포넌트 설계”라는 것에 조금 더 시간을 써보기로 했습니다.
그렇게 Nuxt.js에서의 습관(?)이 남은 채로 Next.js로 넘어갔습니다. 그리고 충분한 고민 시간 없이 “눈앞의 이슈 해결”만을 바라보고 가면 어떤 결과가 나오는지 보게 되었습니다.
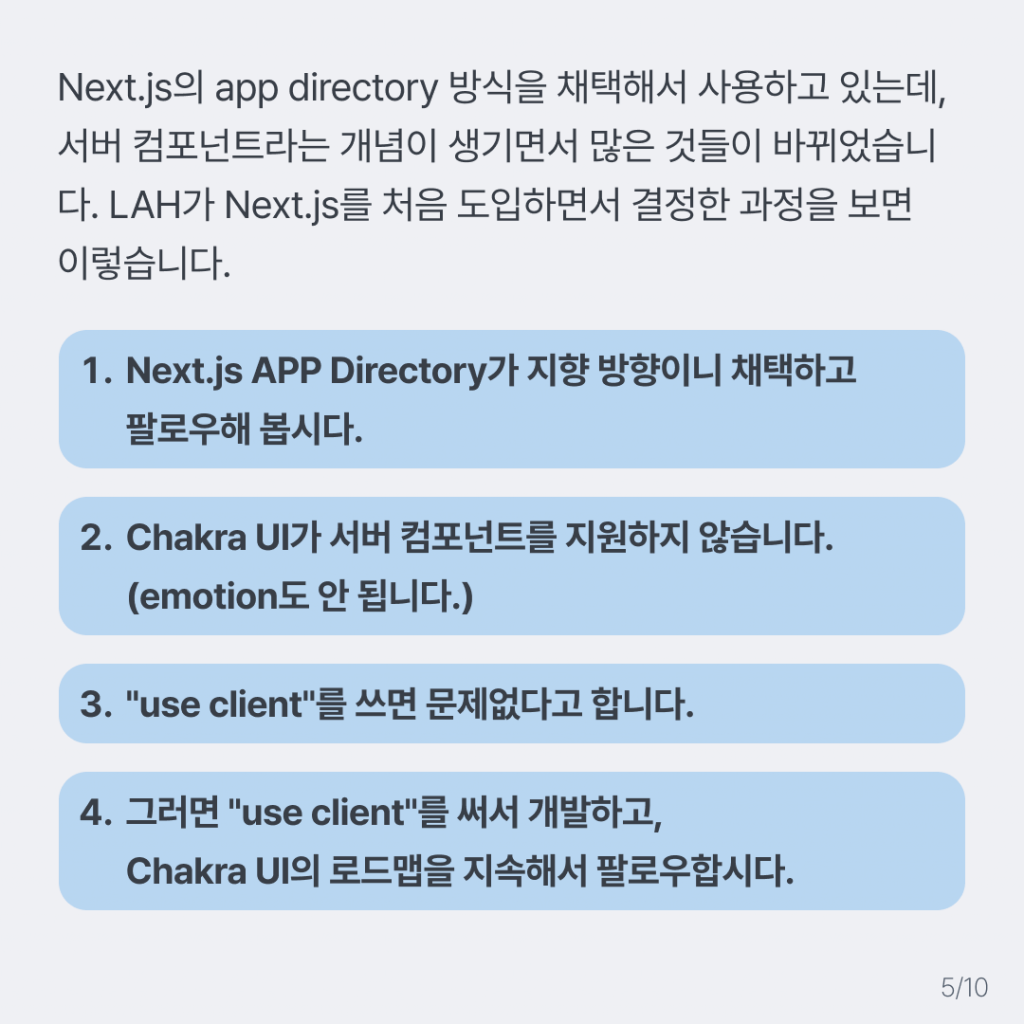
Next.js의 app directory 방식을 채택해서 사용하고 있는데, 서버 컴포넌트라는 개념이 생기면서 많은 것들이 바뀌었습니다. LAH가 Next.js를 처음 도입하면서 결정한 과정을 보면 이렇습니다.
- Next.js APP Directory가 지향 방향이니 채택하고 팔로우해 봅시다.
- Chakra UI가 서버 컴포넌트를 지원하지 않습니다. (emotion도 안 됩니다.)
- “use client”를 쓰면 문제없다고 합니다.
- 그러면 “use client”를 써서 개발하고, Chakra UI의 로드맵을 지속해서 팔로우합시다.
눈앞의 이슈를 우회할 방안이 있고, Next.js 규모의 오픈소스가 지향하는 방향이라면 이를 지원하는 써드파티들도 따라 지원을 확대할 것이라는 기대로, 결정한 과정입니다.
워낙 시간에 쫓기기 때문에 비슷한 느낌으로 결정하게 될 일이 많은데, 크게 이슈가 되진 않지만 약간 마음이 불편한 정도라고 할 수 있겠네요.
다만, 이번에는 큰 이슈를 만났습니다. SEO를 지원하기 위해서는 서버 컴포넌트가 필수입니다. 당연한 얘기겠죠. 서버에서 컴포넌트를 실행하는 시점에 메타 태그가 정의되어야 하는데, 프로젝트 어디에도 서버 컴포넌트가 없습니다.
지도를 보고 지름길을 찾았다며 기쁘게 들어갔다가, 벽을 만난 기분이랑 비슷하겠네요.
일단 잠시 웰노운 이슈로 두고, 공식 문서를 정독했습니다. 공식 문서를 전부 보긴 했습니다만 정독하진 않았습니다. 이렇게 눈으로 읽게 되면 내가 아는 것과 연결해서 쉬운 방향으로 이해하고 넘어가게 되는데, 정독하니 단순히 설명에 대한 이해가 아니라, 설명을 써놓은 이유까지 보이기 시작했습니다.
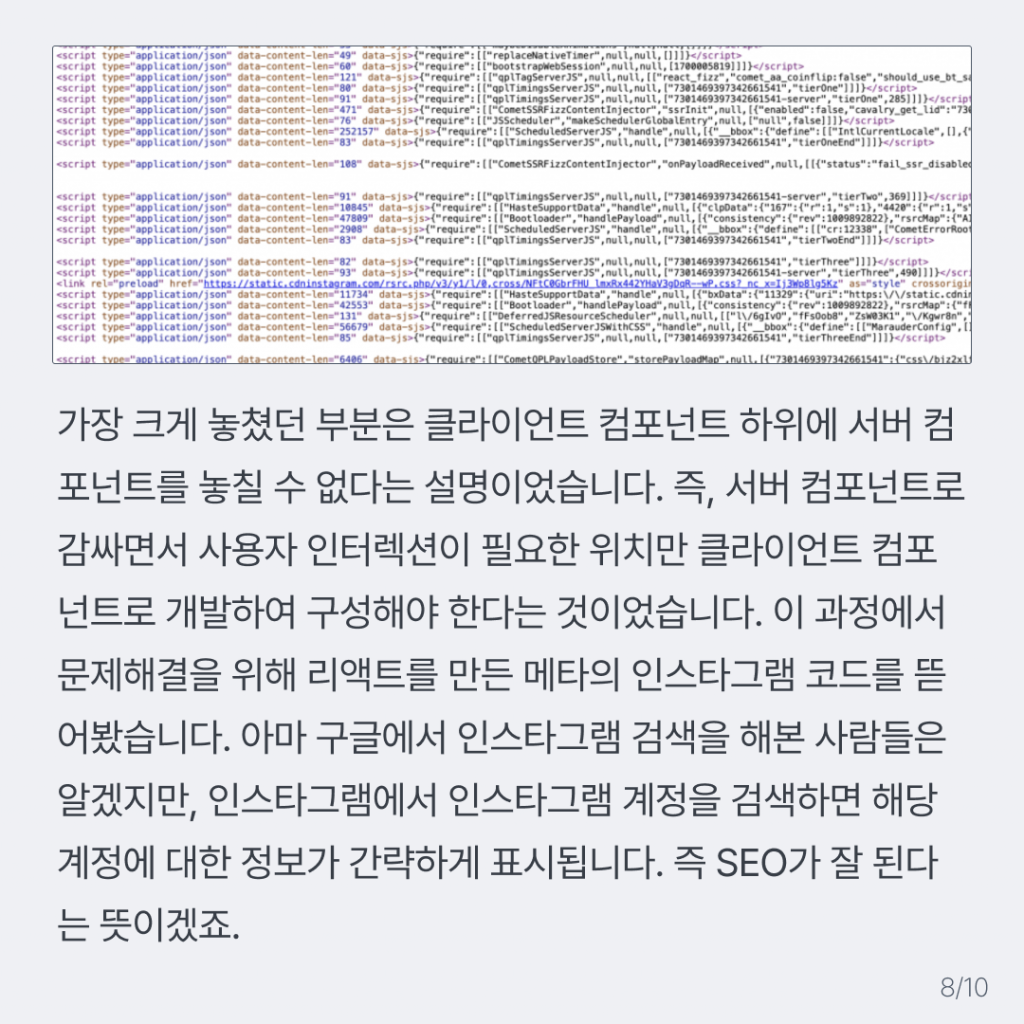
가장 크게 놓쳤던 부분은 클라이언트 컴포넌트 하위에 서버 컴포넌트를 놓칠 수 없다는 설명이었습니다. 즉, 서버 컴포넌트로 감싸면서 사용자 인터렉션이 필요한 위치만 클라이언트 컴포넌트로 개발하여 구성해야 한다는 것이었습니다. 이 과정에서 문제해결을 위해 리액트를 만든 메타의 인스타그램 코드를 뜯어봤습니다.

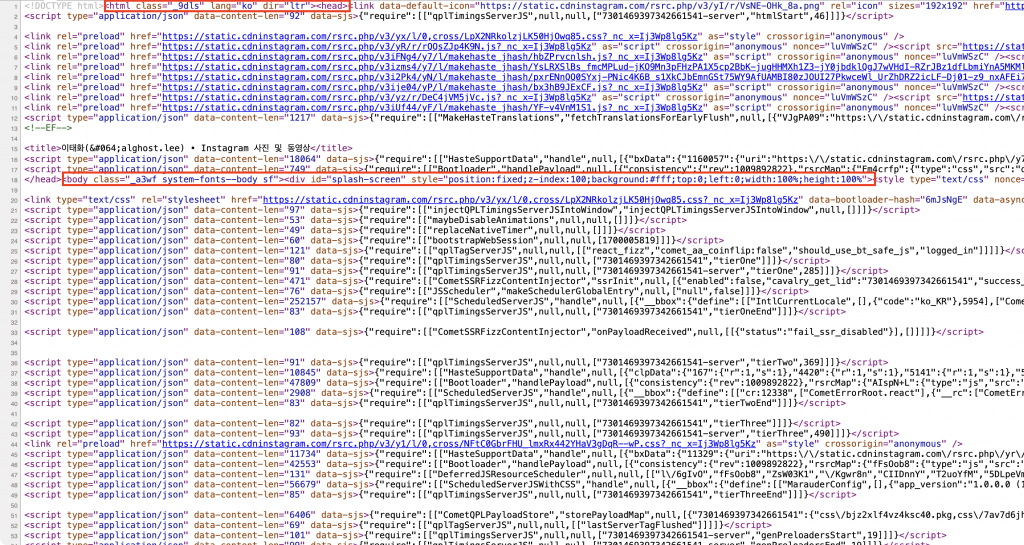
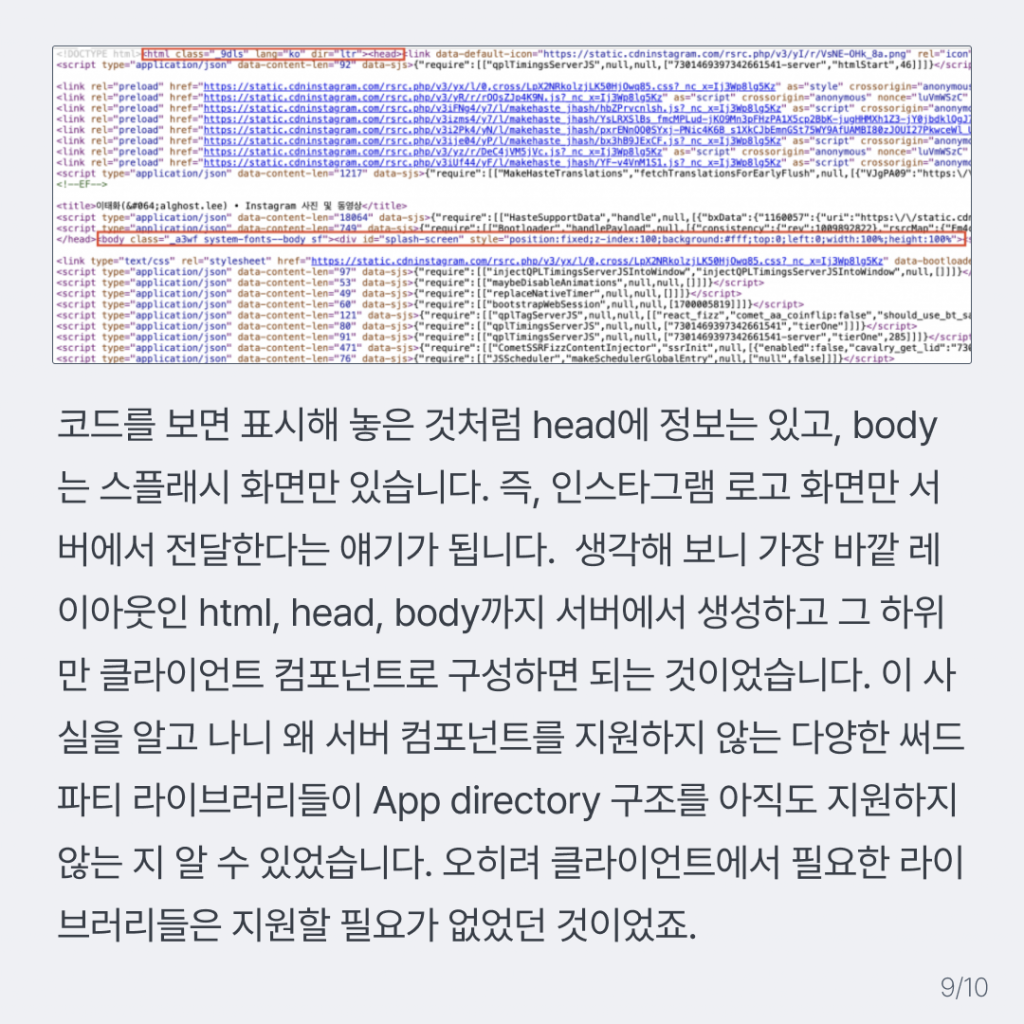
아마 구글에서 인스타그램 검색을 해본 사람들은 알겠지만, 인스타그램에서 인스타그램 계정을 검색하면 해당 계정에 대한 정보가 간략하게 표시됩니다. 즉 SEO가 잘 된다는 뜻이겠죠. 코드를 보면 표시해 놓은 것처럼 head에 정보는 있고, body는 스플래시 화면만 있습니다. 즉, 인스타그램 로고 화면만 서버에서 전달한다는 얘기가 됩니다.
생각해 보니 가장 바깥 레이아웃인 html, head, body까지 서버에서 생성하고 그 하위만 클라이언트 컴포넌트로 구성하면 되는 것이었습니다. 이 사실을 알고 나니 왜 서버 컴포넌트를 지원하지 않는 다양한 써드파티 라이브러리들이 App directory 구조를 아직도 지원하지 않는 지 알 수 있었습니다. 오히려 클라이언트에서 필요한 라이브러리들은 지원할 필요가 없었던 것이었죠.
이러한 관점을 가지고 먼저 SEO가 필요한 부분을 리팩토링했습니다. 화면 전환이나 렌더링이 훨씬 매끄러워졌습니다.
문득 드는 생각이, 문서를 소비하는 사람은 눈으로 빠르게 훑어볼 수도 있지만, 문서를 작성하는 사람은 어떤 내용을 작성했다면 이유가 있다는 생각이 들었습니다. 문서뿐만 아니라 모든 콘텐츠가 마찬가지겠죠.
어쨌든, 이런 우여곡절 끝에 비디어스 리뉴얼이 완료되었습니다. 다만 앞서 얘기처럼 SEO가 필요한 부분만 리팩토링했으니, 나머지 리팩토링을 하면서 다시 경험치를 쌓아 올리려고 합니다.










LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기
