오디오 스트리밍 개발기를 시작합니다!
오디오 스트리밍은 말 그대로 오디오 파일을 스트리밍해주는 서비스를 의미합니다.
스트리밍이라고 하면 여러 환경이 있겠죠.
모바일 앱에서 스트리밍할 수도 있고, 웹 브라우저에서 스트리밍할 수도 있고, 또 PC 프로그램일 수도 있겠죠.
이번 시리즈는 웹 브라우저에서 스트리밍을 개발하면서 부딪혔던 프론트 엔드와 백엔드 기술을 다뤄보려고 합니다.
그 중 프론트엔드에서 필요한 아주 기본적인 HTML5의 Audio 객체입니다.
Audio 객체는 스펙을 보면 설명이 아주 간단합니다. 소리(sound or audio stream)를 represent한다고 나와있죠.
왜 Represent라고 표현했을까요..?
Audio 객체는 웹 페이지 전역에 생성되는 객체이면서도 태그로 표현할 수 있기 때문에 그런 것으로 보입니다.
자바스크립트로 Audio 객체를 생성해서 직접 재생할 수도 있지만, <audio>태그를 이용해서 브라우저의 기본 플레이어로
소리를 표현할 수 있기 때문이죠. (참고: https://developer.mozilla.org/ko/docs/Web/HTML/Element/audio)
하지만.. 기본 플레이어를 사용하게 되면, 당연히 디자인이 맘에 들지 않죠 🙁
<audio src="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" controls=""></audio>
그래서 결국 자바스크립트를 사용해서 Audio 객체를 생성해서 직접 제어하게 됩니다.
let audio = new Audio("https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3")
audio.play()
audio.stop()
이렇게 Audio 객체를 생성하여 직접 제어할수 있게 됩니다. 제어라고 한다면 탐색, 일시정지 등이 있겠죠!
그렇다면 코드는 어떻게 작성하게 될까요.

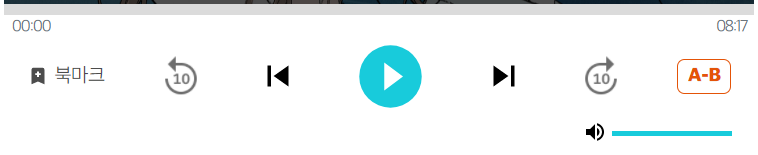
이 그림처럼 플레이어 화면을 디자인하고 웹 페이지로 만든 후에 각 버튼에 audio.play() 와 같이 Audio 객체를 다루는 여러 함수를 연결하게 됩니다.
실제로 10초 앞으로 버튼의 함수는 이렇게 구현되어 있습니다.
next10s() {
if (this.audio) {
this.audio.currentTime += 10
this.progress = this.audio.currentTime
}
}
Audio 객체의 currentTime이 현재 재생되고 있는 시간인데, 이부분에 10초를 더하고 재생바에 해당 값을 적용하여 화면도 변경되도록 업데이트합니다.
이렇게 아주 간단히(?) 플레이어를 만들 수 있었습니다.
주의해야할 점이 있다면, Audio 객체 스펙과 MDN에 나와있듯이 객체가 전역(global object)이기 때문에 객체를 잘 닫아줘야 합니다.
자칫 잘못하다간.. 다음곡 재생을 여러번 누르는 경우 오디오가 겹칠수도 있습니다..실제로 클로즈 베타때 발생한 이슈..
