3주 전까지만 해도 피그마 광팬처럼 글을 썼었는데요.
진정한 엠버서더로 거듭나기 위해서 피그마에 쓴소리를 하나 하겠습니다.
(제가 툴 사용이 미숙하여 벌어진 일이었다면 미래의 제가 정정할 것입니다.)
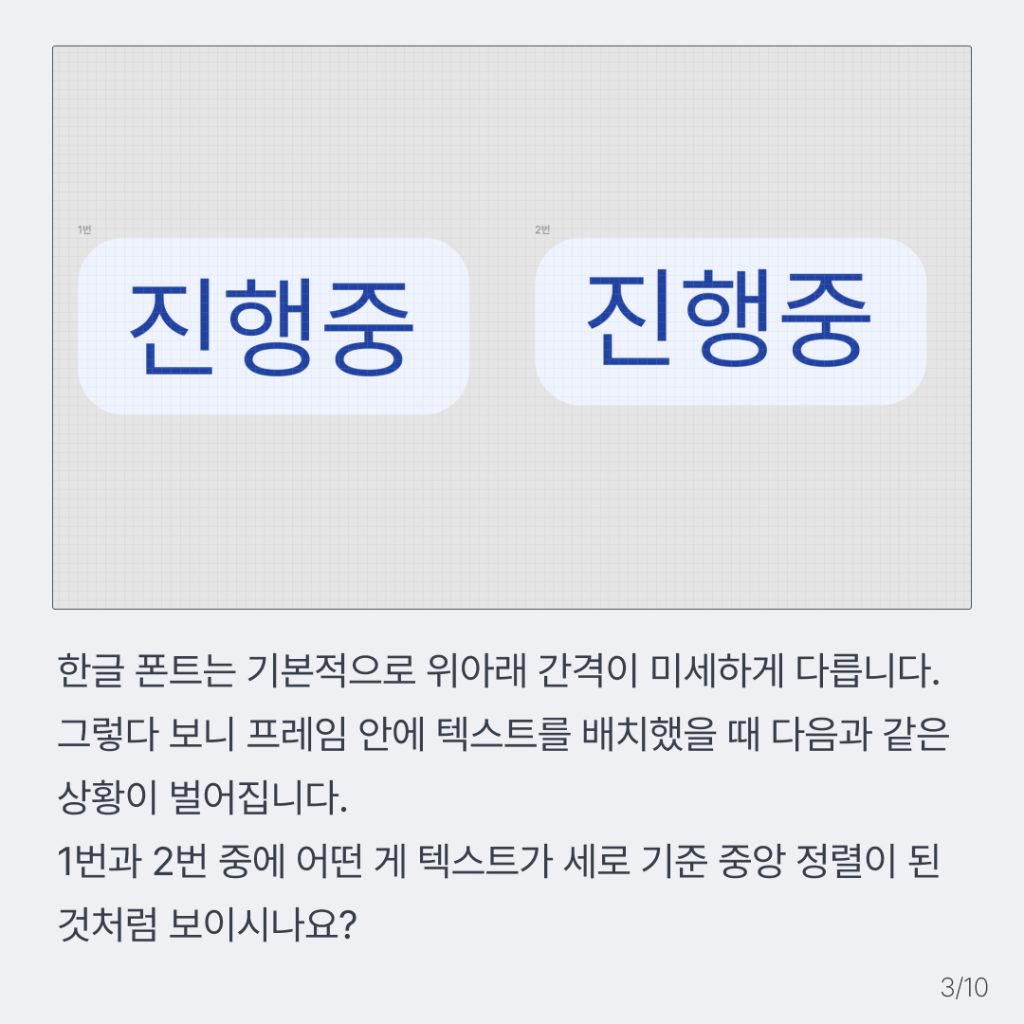
한글 폰트는 기본적으로 위아래 간격이 미세하게 다릅니다.
그렇다 보니 프레임 안에 텍스트를 배치했을 때 다음과 같은 상황이 벌어집니다.
1번과 2번 중에 어떤 게 텍스트가 세로 기준 중간 정렬이 된 것처럼 보이시나요?
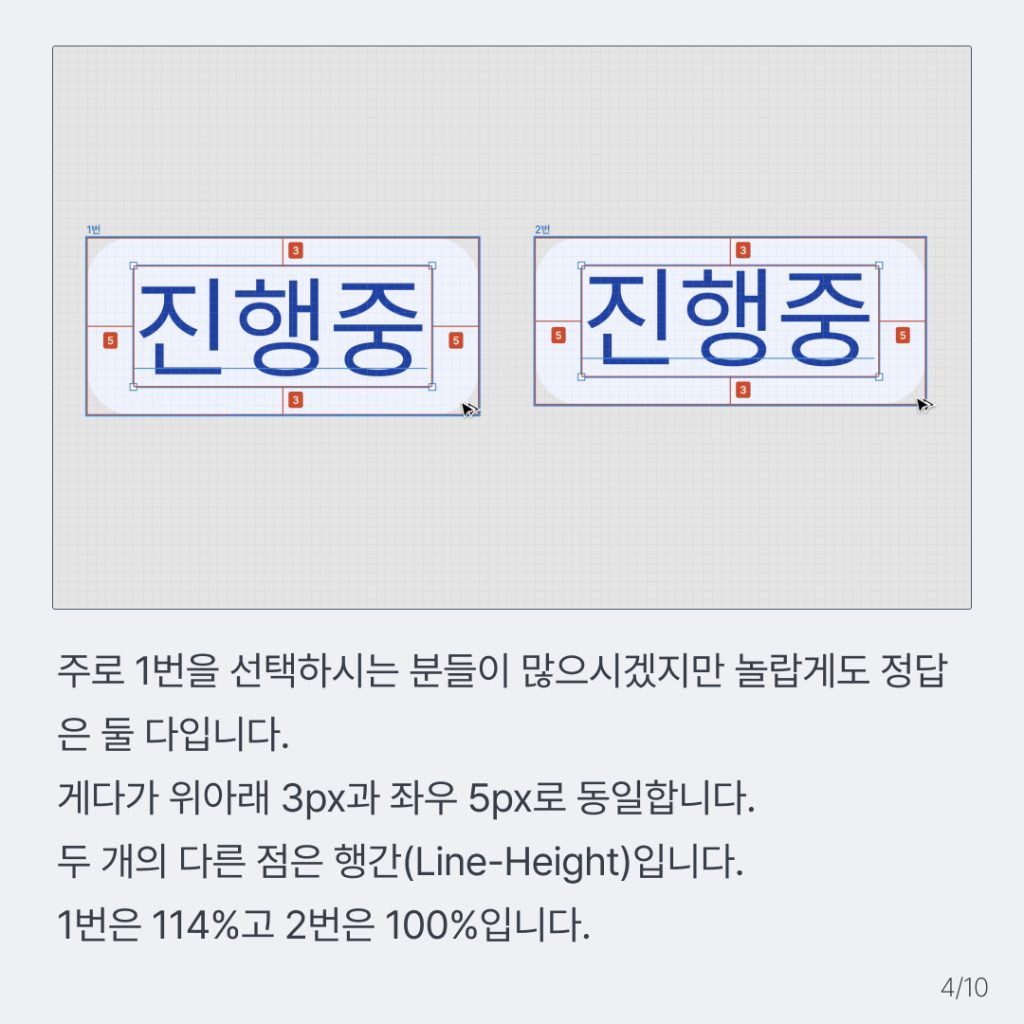
주로 1번을 선택하시는 분들이 많으시겠지만 놀랍게도 정답은 둘 다입니다.


게다가 위아래 3px과 좌우 5px로 동일합니다.
두 개의 다른 점은 행간(Line-Height)입니다.
1번은 114%고 2번은 100%입니다.
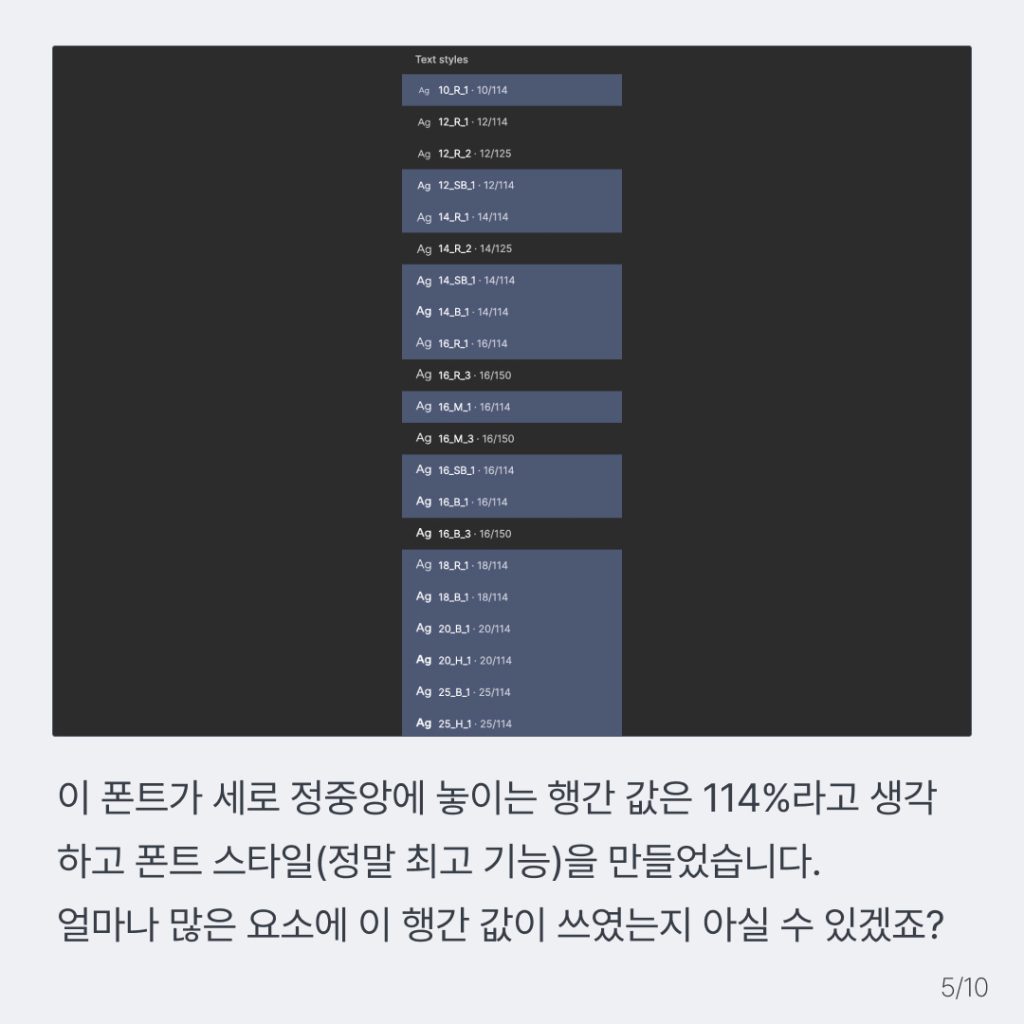
이 폰트가 세로 정중앙에 놓이는 행간 값은 114%라고 생각하고 폰트 스타일(정말 최고 기능)을 만들었습니다.

얼마나 많은 요소에 이 행간 값이 쓰였는지 아실 수 있겠죠?
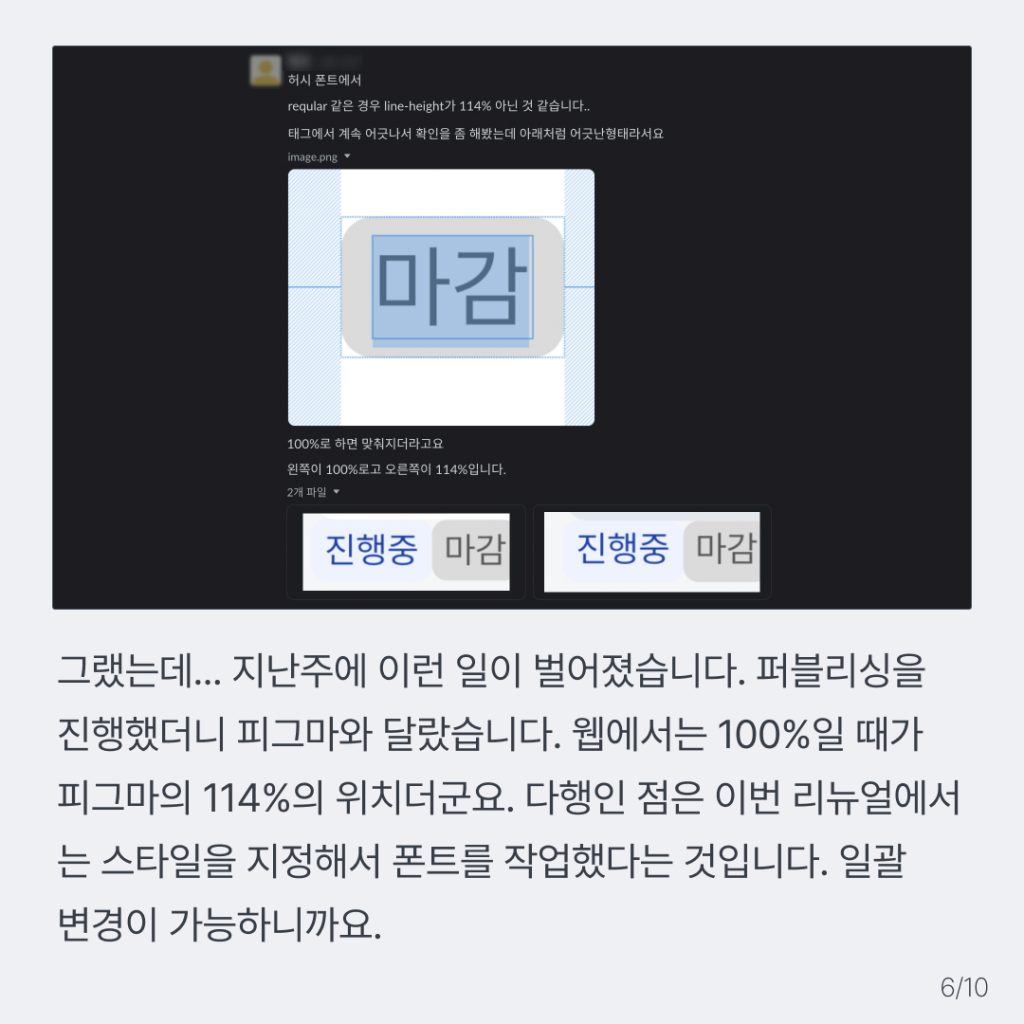
그랬는데… 지난주에 이런 일이 벌어졌습니다.

퍼블리싱을 진행했더니 피그마와 달랐습니다.
웹에서는 100%일 때가 피그마의 114%의 위치더군요.
다행인 점은 이번 리뉴얼에서는 스타일을 지정해서 폰트를 작업했다는 것입니다.
일괄 변경이 가능하니까요.
만약 텍스트가 쓰이는 부분의 행간 값을 각각 수정해 주어야 했다면 정말 곤란할 뻔했습니다.
요소 하나만 보았을 때는 엄~청 큰 문제는 아니지만
전체적으로 완성하고 나면 위로 쏠려있어 보이게 될 겁니다.
이런 사소한 부분에서 완성도가 느껴지니 최대한 맞추는 게 좋긴 하겠죠.
마치 인치(inch)와 센티(cm)처럼,
디자인 폰트의 규격과 웹 폰트의 규격이 각자의 단위로 개발되기 때문에 생기는 이격 일 것 같은데요.
근본적인 원인이 궁금한데 어떤 키워드로 서치를 해야 알 수 있는지 모르겠습니다.
폰트의 기준선이 달라서 그렇기 때문에 자신이 디자인할 콘텐츠에 맞춰 폰트를 변경하라,
px 값으로 전달하는 게 아니라 -rem 값으로 변환해두어라와 같이,
문제를 해결하는 방법밖에 나오질 않네요.
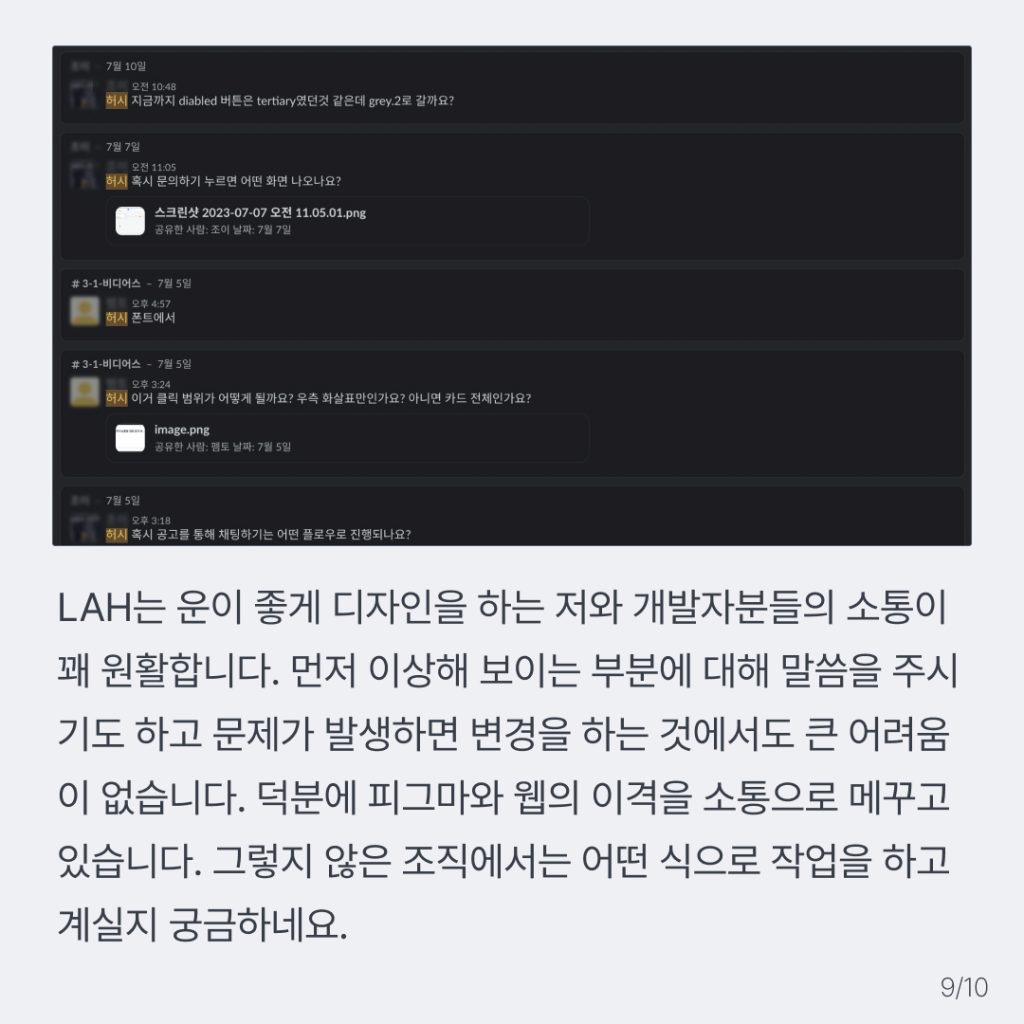
LAH는 운이 좋게 디자인을 하는 저와 개발자분들의 소통이 꽤 원활합니다.
먼저 이상해 보이는 부분에 대해 말씀을 주시기도 하고
문제가 발생하면 변경을 하는 것에서도 큰 어려움이 없습니다.
덕분에 피그마와 웹의 이격을 소통으로 메꾸고 있습니다.
그렇지 않은 조직에서는 어떤 식으로 작업을 하고 계실지 궁금하네요.
위의 폰트를 예시로 들면 웹에서 100%로 했을 때와 피그마에서 114%로 했을 때가 똑같으니
비율로 계산해서 피그마에서 살짝 어긋나게 작업을 하시나요?
아니면 디자인 QA에서 정말 “1px만 옆으로 옮겨주세요.”를 요청해서 하나씩 맞추시나요?
공허하게 어딘가에 계속 묻는 라이브러리가 되었네요.
질문들이 같은 고민을 하고 계신 분 또는 방법을 아시는 분들에게 닿기를 바라며,
방법을 알게 되는 날 공유하는 글을 또 쓰겠습니다.










LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기
