GTM, GA 강의나 소개 글을 보면 개발자는 모든 상황에 맞춰 이벤트를 발생시킬 수 있고
만능인 것처럼 소개되는 경우가 많습니다.
맞습니다. 하하. 개발자는 당연히 코드를 직접 제어할 수 있으니 모든 이벤트를 직접 발생시킬 수 있습니다.
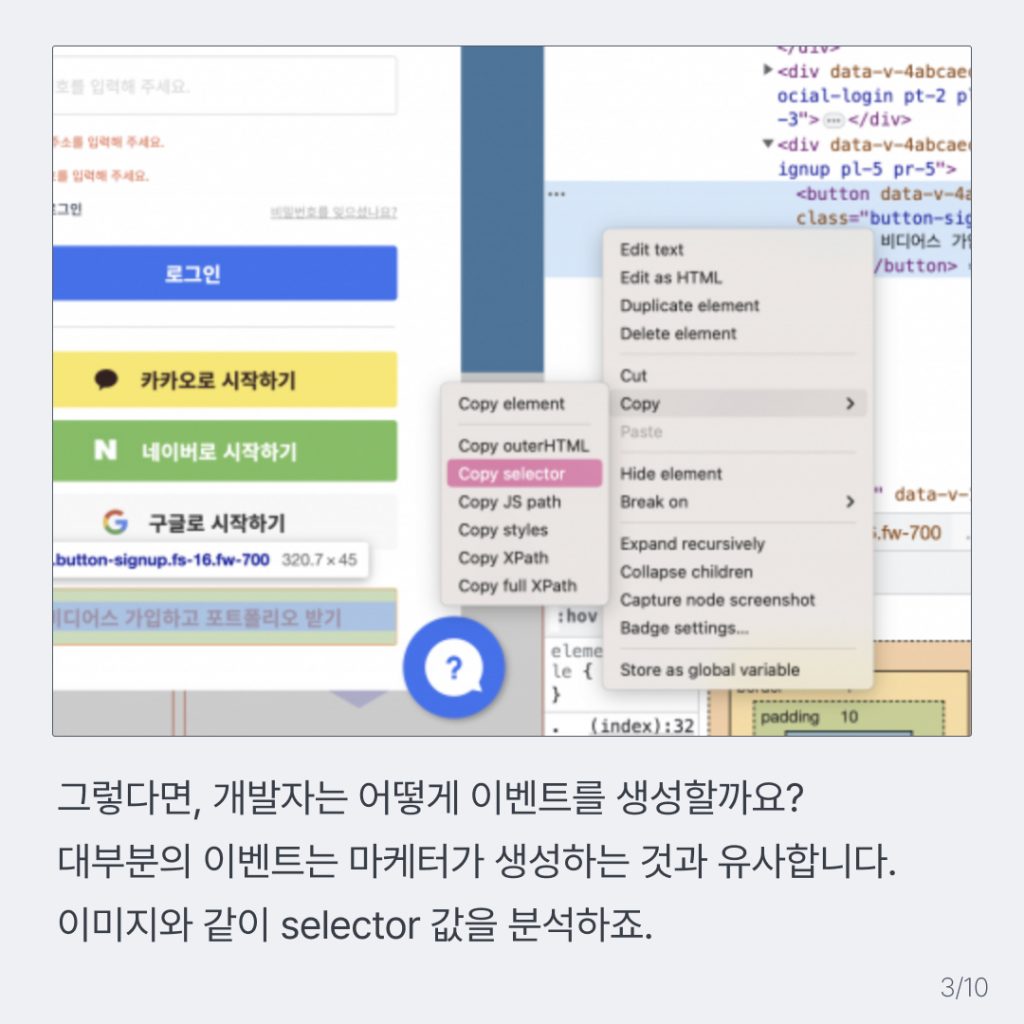
그렇다면, 개발자는 어떻게 이벤트를 생성할까요?
대부분의 이벤트는 마케터가 생성하는 것과 유사합니다.

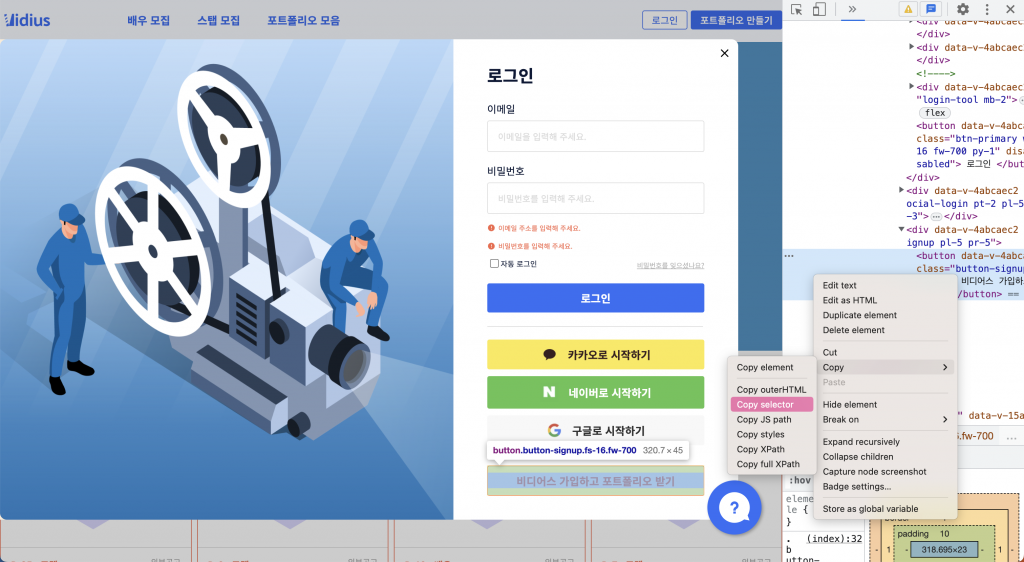
이미지와 같이 selector 값을 분석하죠.
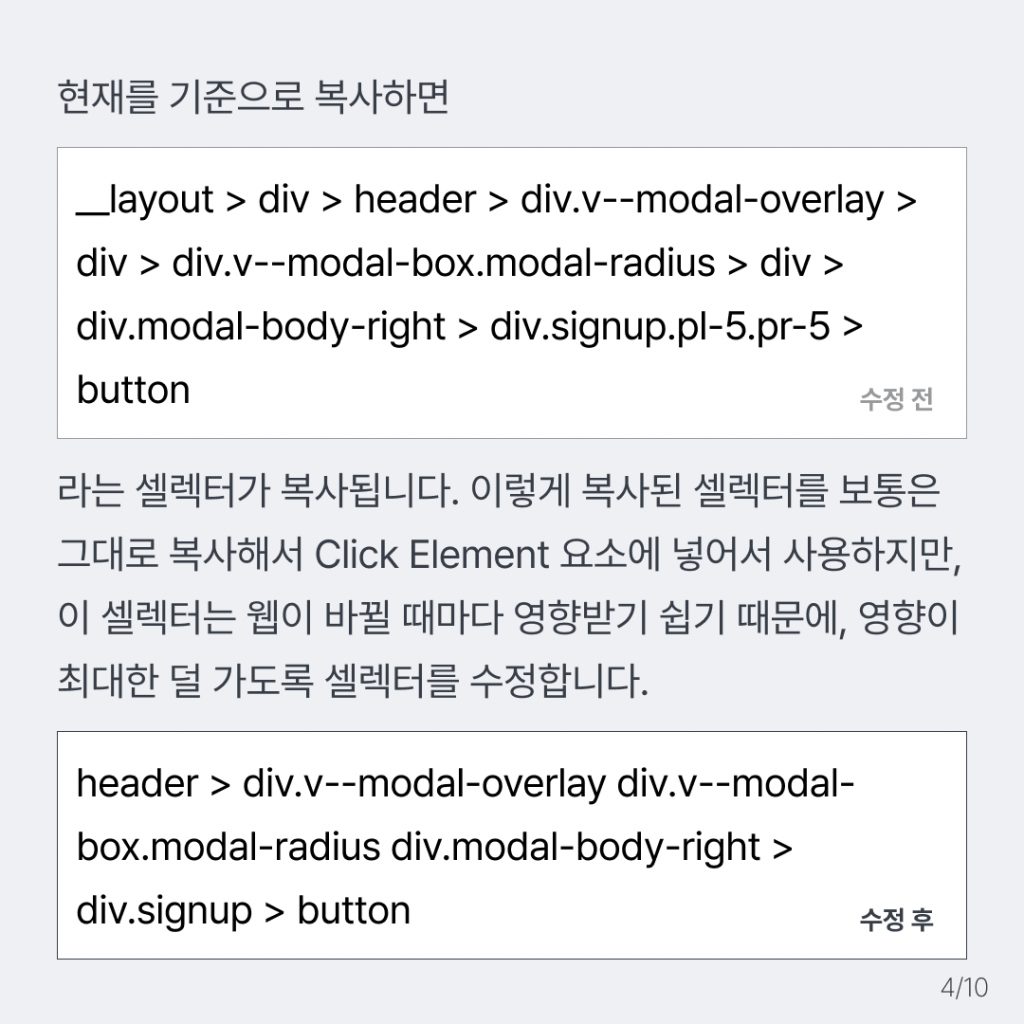
현재를 기준으로 복사하면
__layout > div > header > div.v–modal-overlay > div > div.v–modal-box.modal-radius > div > div.modal-body-right > div.signup.pl-5.pr-5 > button
라는 셀렉터가 복사됩니다.
이렇게 복사된 셀렉터를 보통은 그대로 복사해서 Click Element 요소에 넣어서 사용하지만,
이 셀렉터는 웹이 바뀔 때마다 영향받기 쉽기 때문에, 영향이 최대한 덜 가도록 셀렉터를 수정합니다.
header > div.v–modal-overlay div.v–modal-box.modal-radius div.modal-body-right > div.signup > button
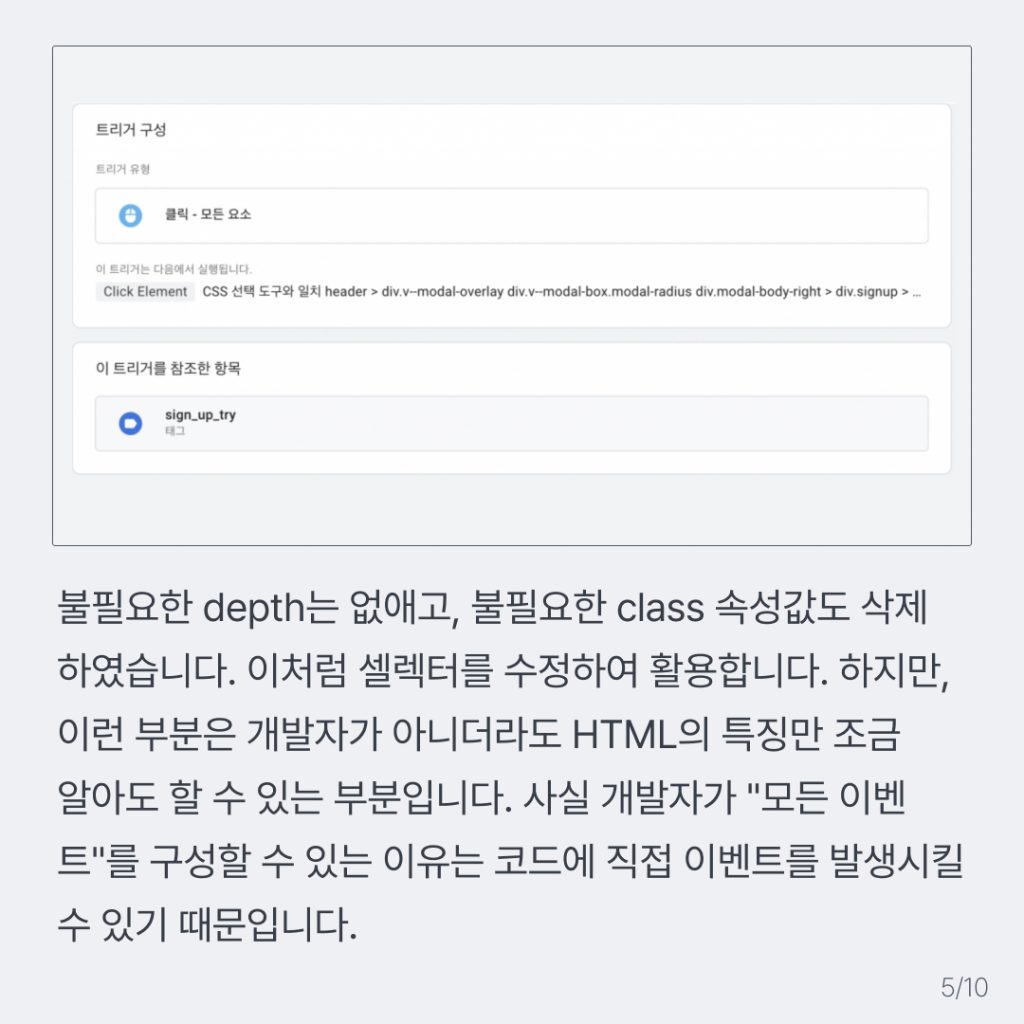
불필요한 depth는 없애고, 불필요한 class 속성값도 삭제하였습니다.

이처럼 셀렉터를 수정하여 활용합니다. 하지만, 이런 부분은 개발자가 아니더라도 HTML의 특징만 조금 알아도 할 수 있는 부분입니다.
사실 개발자가 “모든 이벤트”를 구성할 수 있는 이유는 코드에 직접 이벤트를 발생시킬 수 있기 때문입니다.
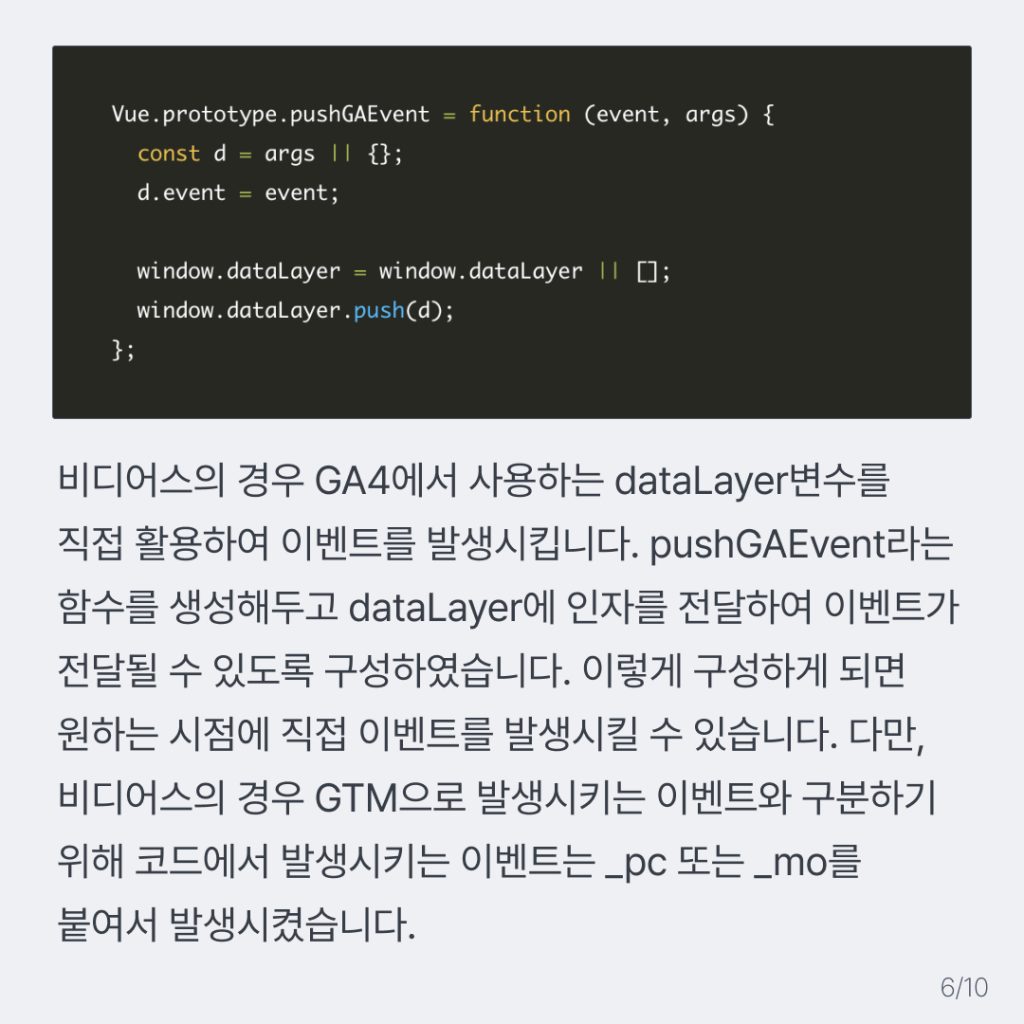
비디어스의 경우 GA4에서 사용하는 dataLayer변수를 직접 활용하여 이벤트를 발생시킵니다.
Vue.prototype.pushGAEvent = function (event, args) {
const d = args || {};
d.event = event;
window.dataLayer = window.dataLayer || [];
window.dataLayer.push(d);
};
pushGAEvent라는 함수를 생성해두고 dataLayer에 인자를 전달하여 이벤트가 전달될 수 있도록 구성하였습니다.
이렇게 구성하게 되면 원하는 시점에 직접 이벤트를 발생시킬 수 있습니다.
다만, 비디어스의 경우 GTM으로 발생시키는 이벤트와 구분하기 위해 코드에서 발생시키는 이벤트는 _pc 또는 _mo를 붙여서 발생시켰습니다.
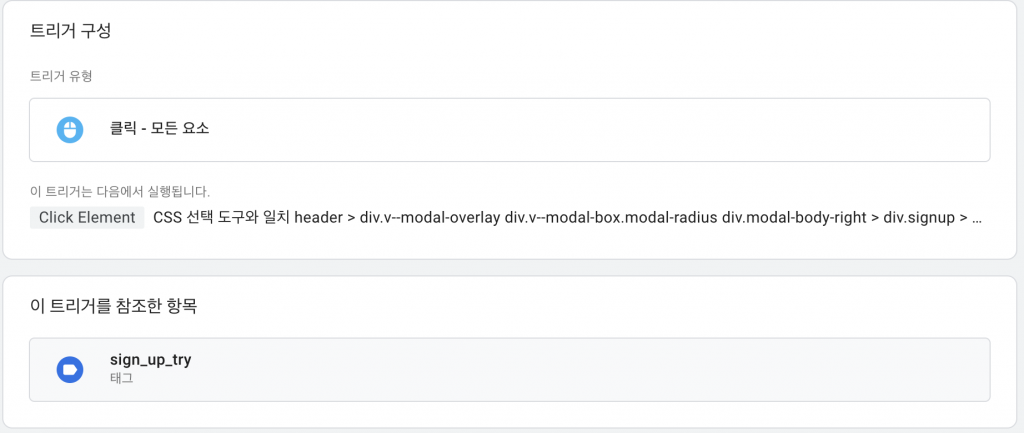
예시를 하나 살펴볼까요? 로그인 시도는 GTM을 통해 버튼 클릭으로 이벤트를 잡을 수 있지만 로그인 완료는 어떨까요?
로그인 완료 후 이동하는 페이지는 다를 수 있고, 페이지 뷰로 잡기도 굉장히 까다롭습니다.
로그인 시도한 직후의 페이지 인지, 오래전에 로그인한 사용자가 들어온 뷰인지 알 수 없습니다.
이러한 경우에는 코드에서 직접 발생시켜야 합니다.
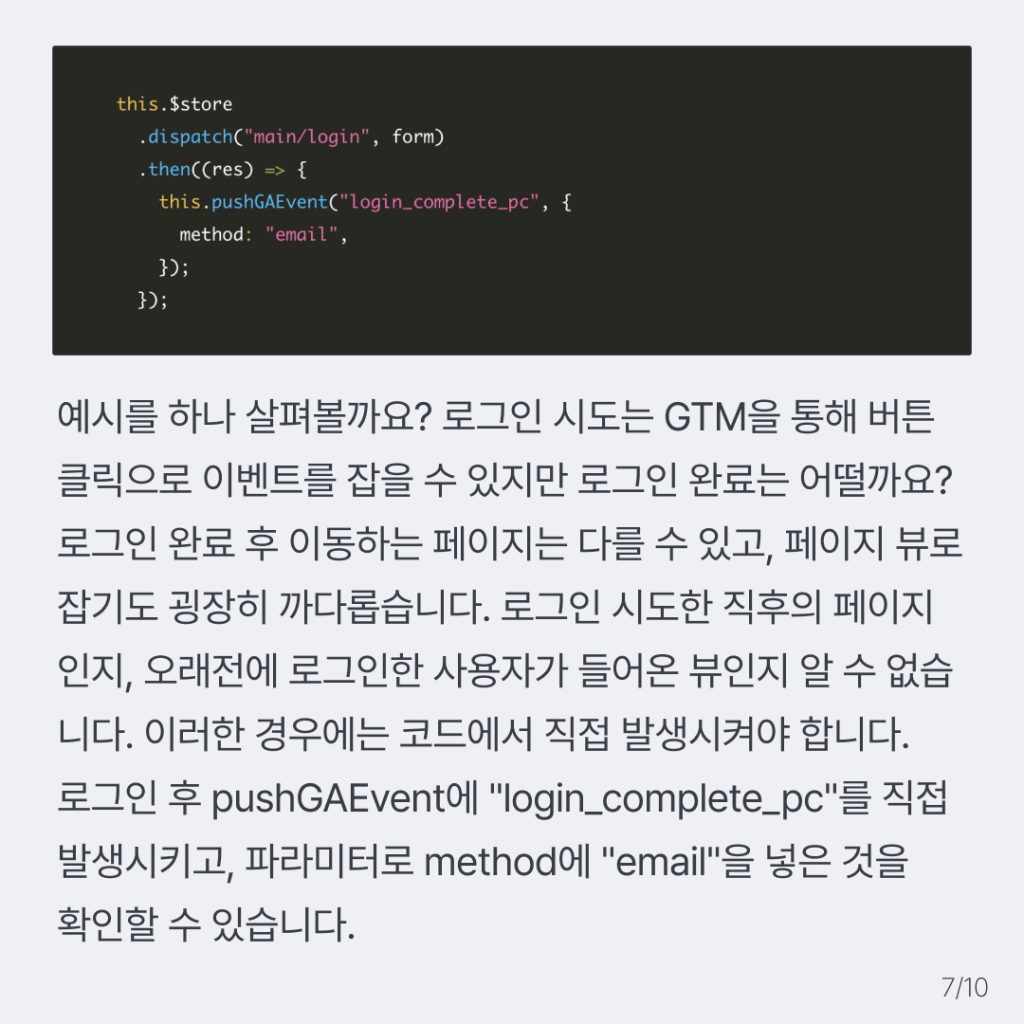
this.$store
.dispatch("main/login", form)
.then((res) => {
this.pushGAEvent("login_complete_pc", {
method: "email",
});
});
로그인 후 pushGAEvent에 “login_complete_pc”를 직접 발생시키고, 파라미터로 method에 “email”을 넣은 것을 확인할 수 있습니다.
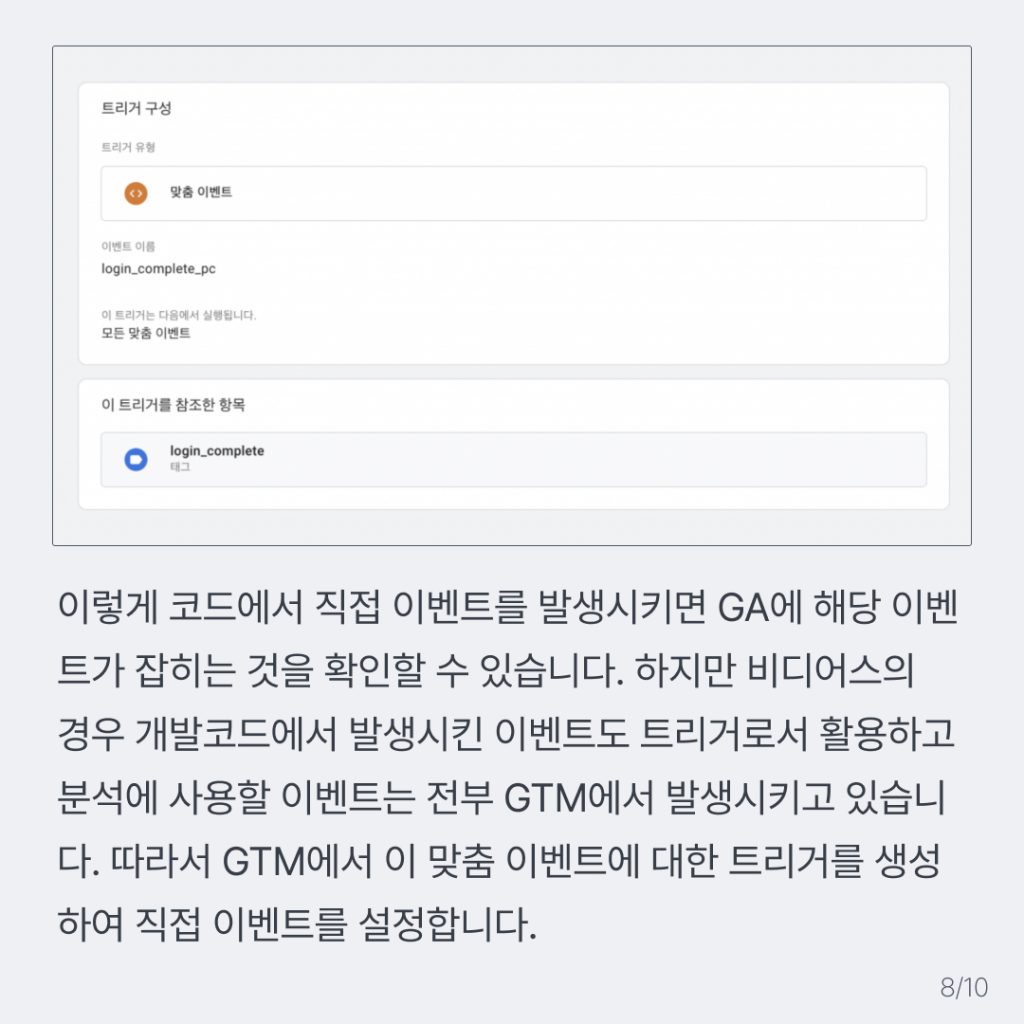
이렇게 코드에서 직접 이벤트를 발생시키면 GA에 해당 이벤트가 잡히는 것을 확인할 수 있습니다.
하지만 비디어스의 경우 개발코드에서 발생시킨 이벤트도 트리거로서 활용하고 분석에 사용할 이벤트는
전부 GTM에서 발생시키고 있습니다.

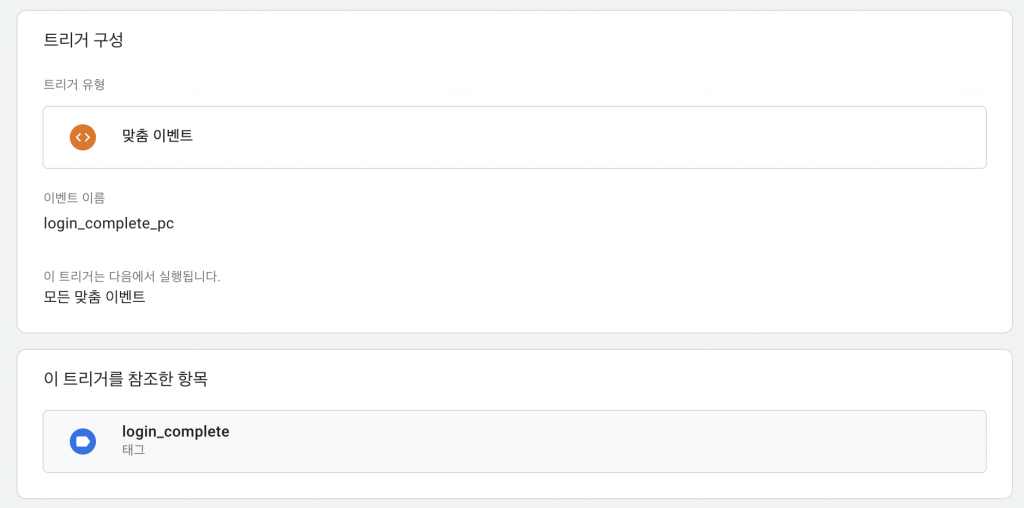
따라서 GTM에서 이 맞춤 이벤트에 대한 트리거를 생성하여 직접 이벤트를 설정합니다.
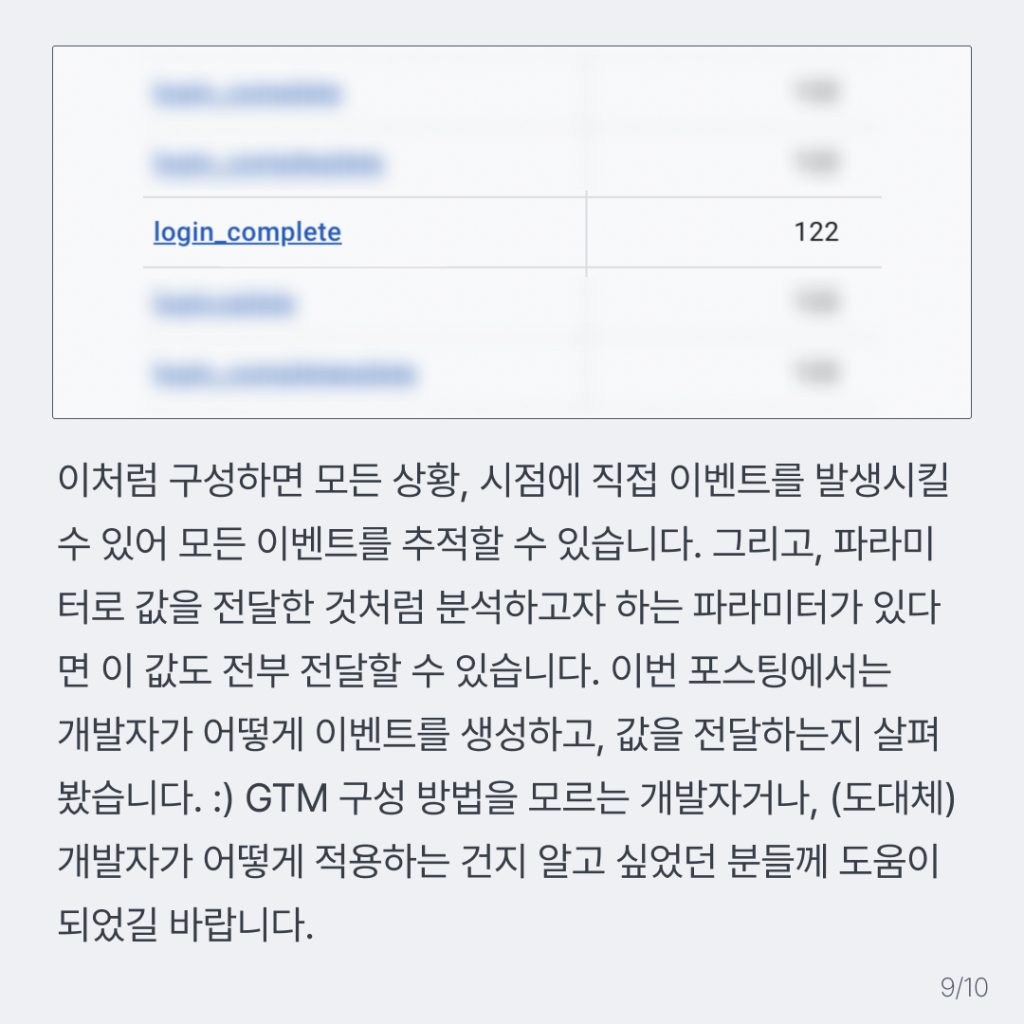
이처럼 구성하면 모든 상황, 시점에 직접 이벤트를 발생시킬 수 있어 모든 이벤트를 추적할 수 있습니다.
그리고, 파라미터로 값을 전달한 것처럼 분석하고자 하는 파라미터가 있다면 이 값도 전부 전달할 수 있습니다.

이번 포스팅에서는 개발자가 어떻게 이벤트를 생성하고, 값을 전달하는지 살펴봤습니다. 🙂
GTM 구성 방법을 모르는 개발자거나, (도대체) 개발자가 어떻게 적용하는 건지 알고 싶었던 분들께 도움이 되었길 바랍니다.










LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기
