올해 진행중인 프로젝트 중 그래프를 그려야하는 프로젝트가 있습니다.
음성 데이터와 음성에 따른 혀, 입술 등의 움직임 센서 데이터를 전부 취합해서
그래프로 볼 수 있게 개발하는 프로젝트입니다.
현재 대부분의 관리 기능과 그래프는 구현이 완료되어서 공유할 수 있게 되었습니다.
센서 데이터는 총 6개가 있지만, 각 센서 데이터를 기반으로 계산해야 하는 값이 11개정도가 되어
데이터가 매우 많아지고, 상호작용(확대, 세부값 확인, 오디오와 축 연동 등)이 필수였습니다.
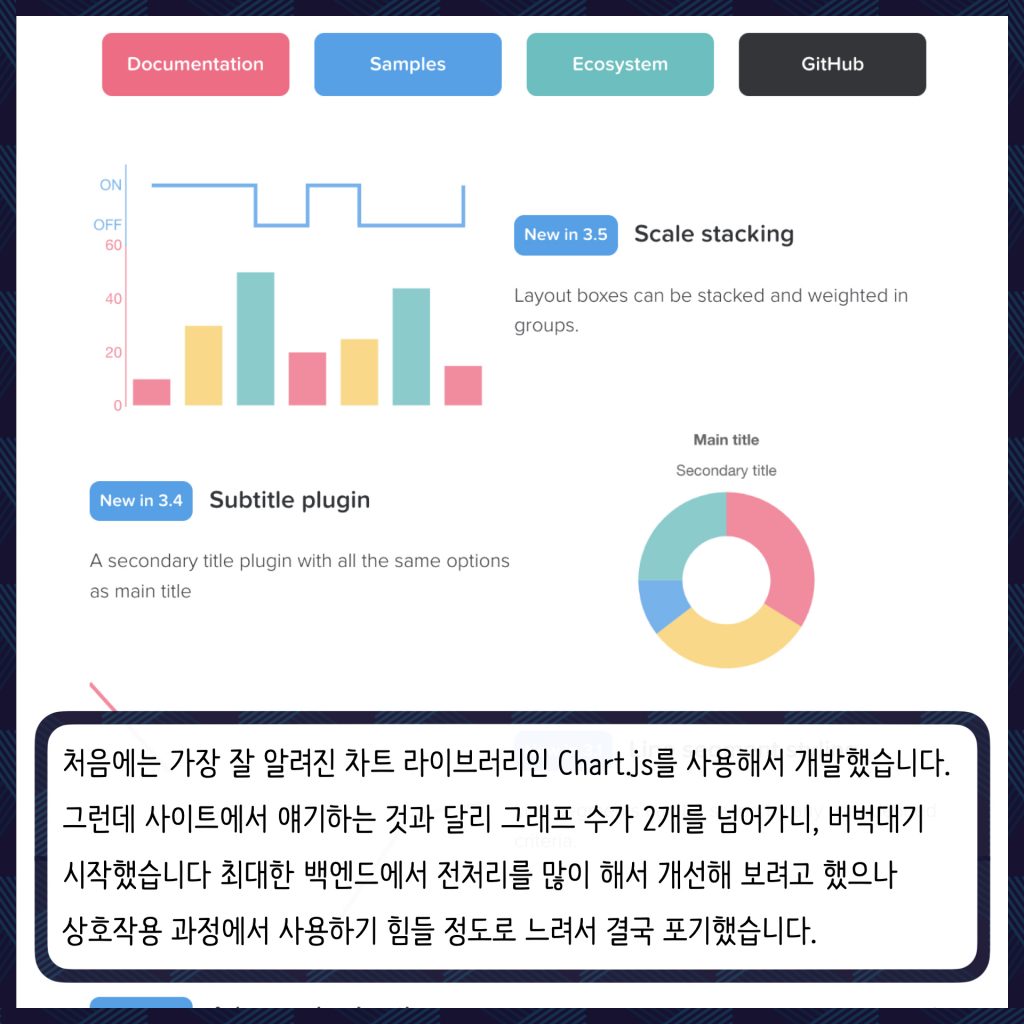
처음에는 가장 잘 알려진 차트 라이브러리인 Chart.js를 사용해서 개발했습니다.
그런데 사이트에서 얘기하는 것과 달리 그래프 수가 2개를 넘어가니, 버벅대기 시작했습니다
최대한 백엔드에서 전처리를 많이 해서 개선해보려고 했으나 상호작용 과정에서 사용하기 힘들정도로
느려서 결국 포기했습니다.
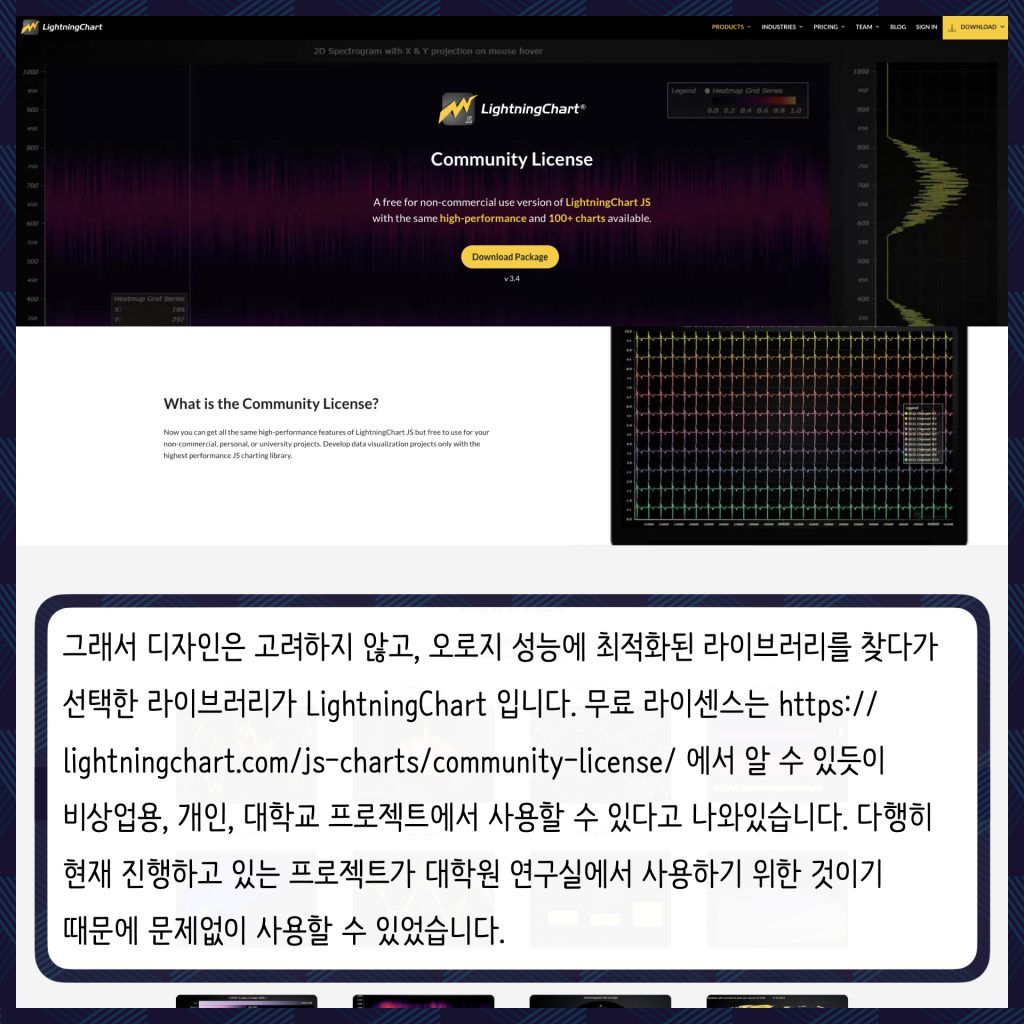
그래서 디자인은 고려하지 않고, 오로지 성능에 최적화된 라이브러리를 찾다가
선택한 라이브러리가 LightningChart 입니다.
무료 라이센스는 https://lightningchart.com/js-charts/community-license/ 에서 알수 있듯이
비상업용, 개인, 대학교 프로젝트에서 사용할 수 있다고 나와있습니다.
다행히 현재 진행하고 있는 프로젝트가 대학원 연구실에서 사용하기 위한 것이기 때문에 문제없이 사용할 수 있었습니다.

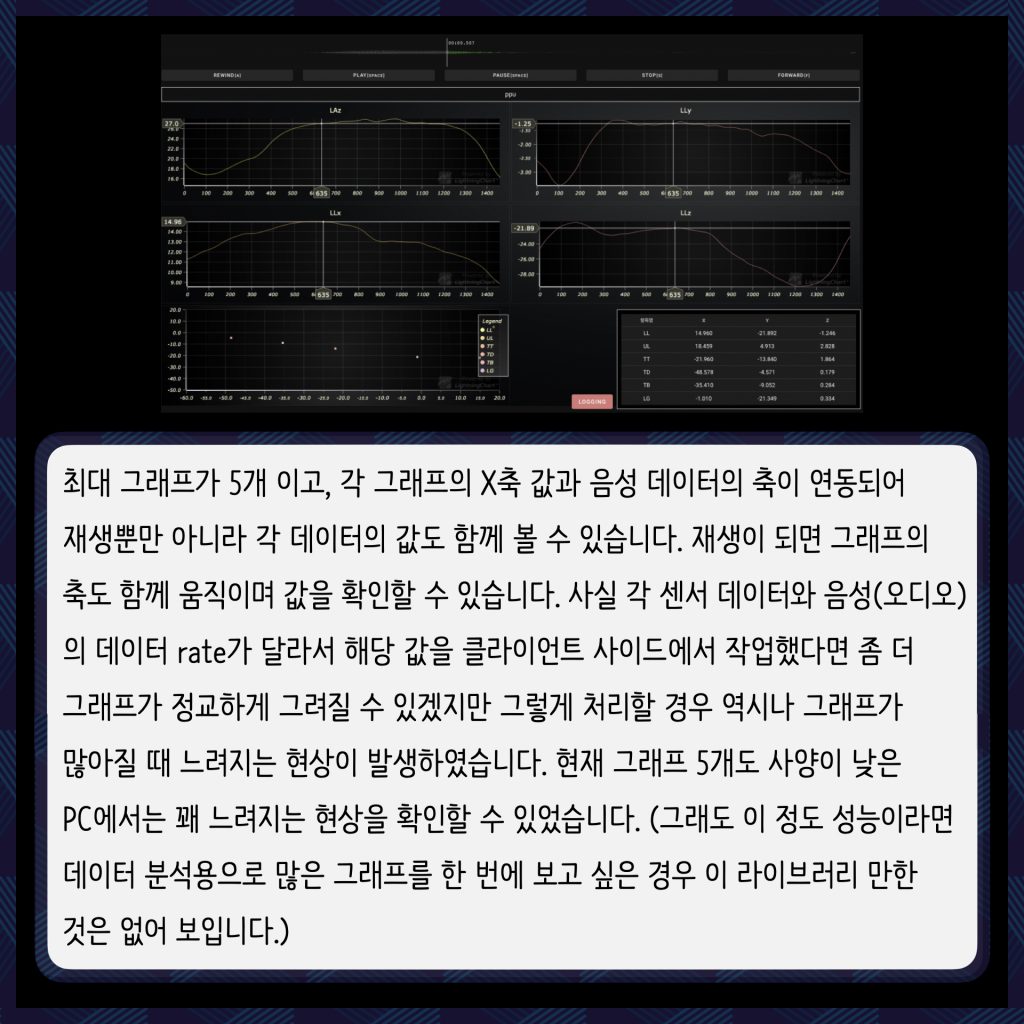
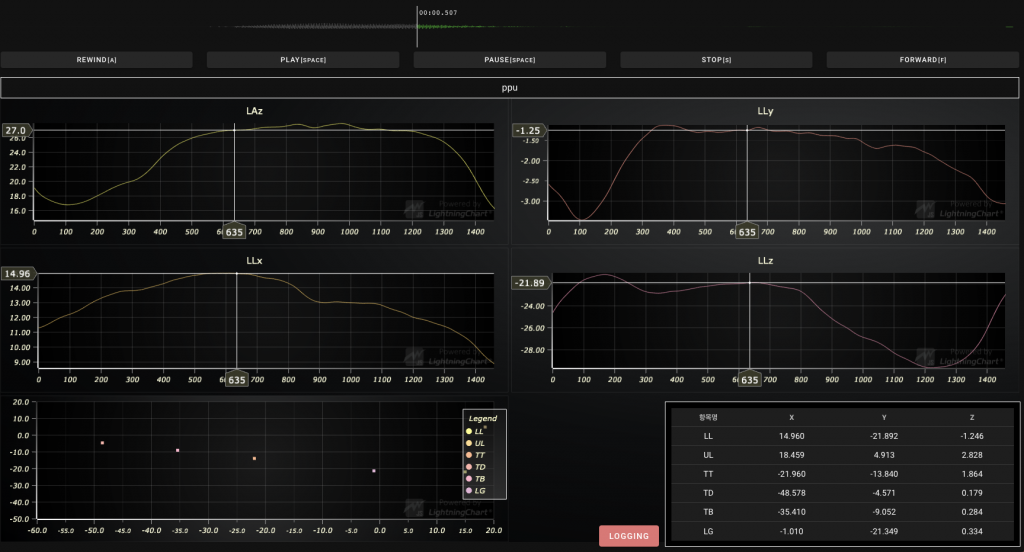
최대 그래프가 5개 이고, 각 그래프의 X축값과 음성 데이터의 축이 연동되어 재생뿐만 아니라 각 데이터의 값도 함께 볼 수 있습니다.
재생이 되면 그래프의 축도 함께 움직이며 값을 확인할 수 있습니다.
사실 각 센서 데이터와 음성(오디오)의 데이터 rate가 달라서 해당 값을 클라이언트 사이드에서 작업했다면 좀더 그래프가 정교하게 그려질 수 있겠지만
그렇게 처리할 경우 역시나 그래프가 많아질 때 느려지는 현상이 발생하였습니다.
현재 그래프 5개도 사양이 낮은 PC에서는 꽤 느려지는 현상을 확인할 수 있었습니다.
(그래도 이정도 성능이라면 데이터 분석용으로 많은 그래프를 한번에 보고 싶은 경우 이 라이브러리 만한 것은 없어 보입니다.)
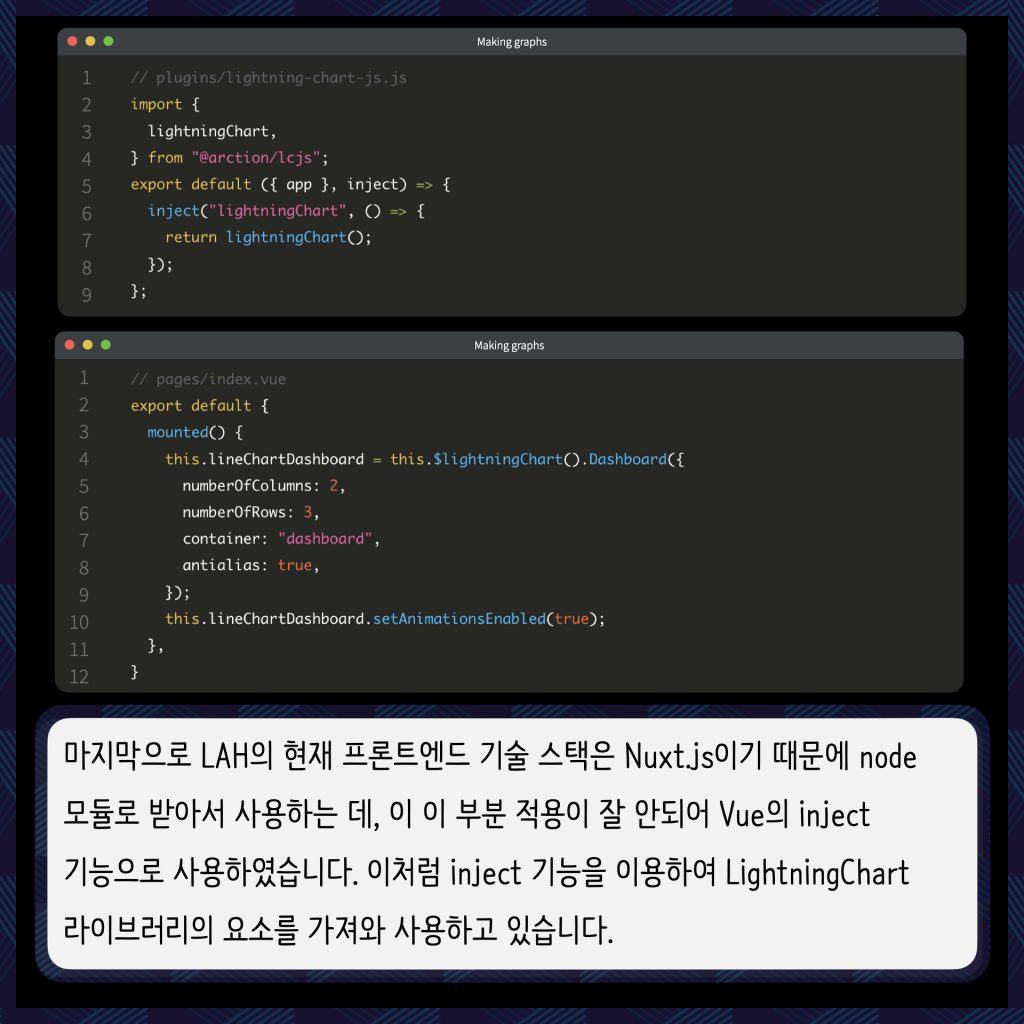
마지막으로 LAH의 현재 프론트엔드 기술스택은 Nuxt.js이기 때문에 node 모듈로 받아서 사용하는 데,
이 이부분 적용이 잘 안되어 Vue의 inject 기능으로 사용하였습니다.
// plugins/lightning-chart-js.js
import {
lightningChart,
} from "@arction/lcjs";
export default ({ app }, inject) => {
inject("lightningChart", () => {
return lightningChart();
});
};
// pages/index.vue
export default {
mounted() {
this.lineChartDashboard = this.$lightningChart().Dashboard({
numberOfColumns: 2,
numberOfRows: 3,
container: "dashboard",
antialias: true,
});
this.lineChartDashboard.setAnimationsEnabled(true);
},
}
이처럼 inject 기능을 이용하여 LightningChart 라이브러리의 요소를 가져와 사용하고 있습니다.
데이터 분석이나 시각화 요구사항이 많아지면서 좋은 라이브러리도 많고 환경도 많지만
의외로 단일 웹 페이지에서 여러 그래프를 보려면 마땅한 라이브러리가 없다고 생각했는데
비슷한 요구사항이 있는 분들 이라면 좋은 옵션이 될 것 같습니다 🙂
하지만! 웹 페이지가 아니라 PC 환경에서 보기 위한 툴은 굉장히 많습니다~!!
(심지어 매트랩도 이런 부분을 해결해줄수 있죠!, 왜 알 수 있었냐면 이 프로젝트가 매트랩에서 웹으로 온 프로젝트이기 때문입니다..^^)
LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기