(not set) 이슈 해결을 시도하지도 못하고, 또 새로운 작업을 해야 했네요.
이전 A의 포스팅을 보면 알 수 있죠. 최근에 영상인이라는 앱을 릴리즈했습니다.
당연히, 이 앱도 GA4 구성을 해야 했습니다.
바로 몇 주 전에 비디어스의 GA4를 설정하고 난 후이기도 하고, 영상인 앱은 웹앱으로 구성되어 있어
대부분의 이벤트가 웹에서 발생되어 금방 끝날 것이라고 생각했습니다.
기존 웹 구성과 동일하게 GTM으로 대부분 구성하고, 이벤트 구성이 어려운 부분은
맞춤 이벤트를 설정하여 GTM에서 다시 이벤트를 발생했죠.
그런데 웬걸, 이벤트 누락이 너무 많습니다.
조사를 해보니 웹앱 환경에서 GTM으로 GA4 환경을 구성한 사례가 드물었습니다.
(아.. 드문 것은 다 이유가 있죠..)
영상인은 Flutter를 사용하여 개발되었는데
혹시나 관련 패키지가 있을까 해서, pub.dev를 확인해 봐도 gtm 패키지는 0.0.7 버전이고
공식 지원하는 패키지는 아예 없어서 사용하기도 꺼림칙했습니다.
혹시 이 포스팅을 보고 있는 분들도 저처럼 웹앱의 GA4 구성에 대해서 검색해 보셨나요?
생각보다 자료가 너무 없습니다.
SPA, 네이티브 앱 등의 환경은 많지만 이상하리 만큼 웹앱을 활용하는 예제가 없었습니다.
사실 웹앱이라고 검색하니 자꾸 SPA만 나오기도 했죠.
(아마 있는데 못 찾은 거겠죠..?)
결론부터 얘기하자면 앱을 사용할 때는 GTM을 사용하지 않는 것이 좋습니다.
웹 앱이기 때문에 GTM을 사용할 수 있을 것이라고 기대했지만 아니었습니다.
아마 결국 네이티브 앱 내에서 웹이 동작하기 때문에 문제가 있지 않나 생각합니다.
결국 GTM을 사용하지 않고, 앱에서 GA4 이벤트를 발생시키기로 했습니다.
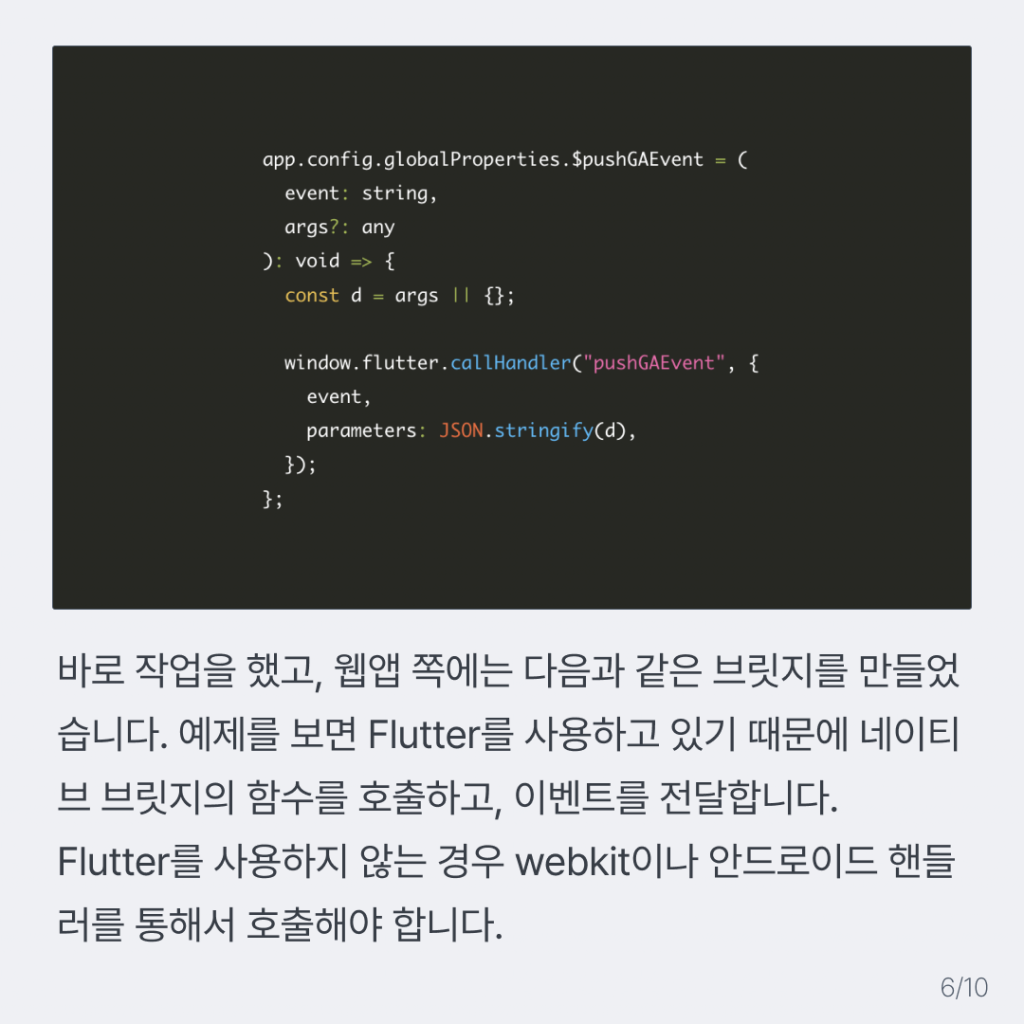
바로 작업을 했고, 웹앱 쪽에는 다음과 같은 브릿지를 만들었습니다.
app.config.globalProperties.$pushGAEvent = (
event: string,
args?: any
): void => {
const d = args || {};
window.flutter.callHandler("pushGAEvent", {
event,
parameters: JSON.stringify(d),
});
};
예제를 보면 Flutter를 사용하고 있기 때문에 네이티브 브릿지의 함수를 호출하고, 이벤트를 전달합니다.
Flutter를 사용하지 않는 경우 webkit이나 안드로이드 핸들러를 통해서 호출해야 합니다.
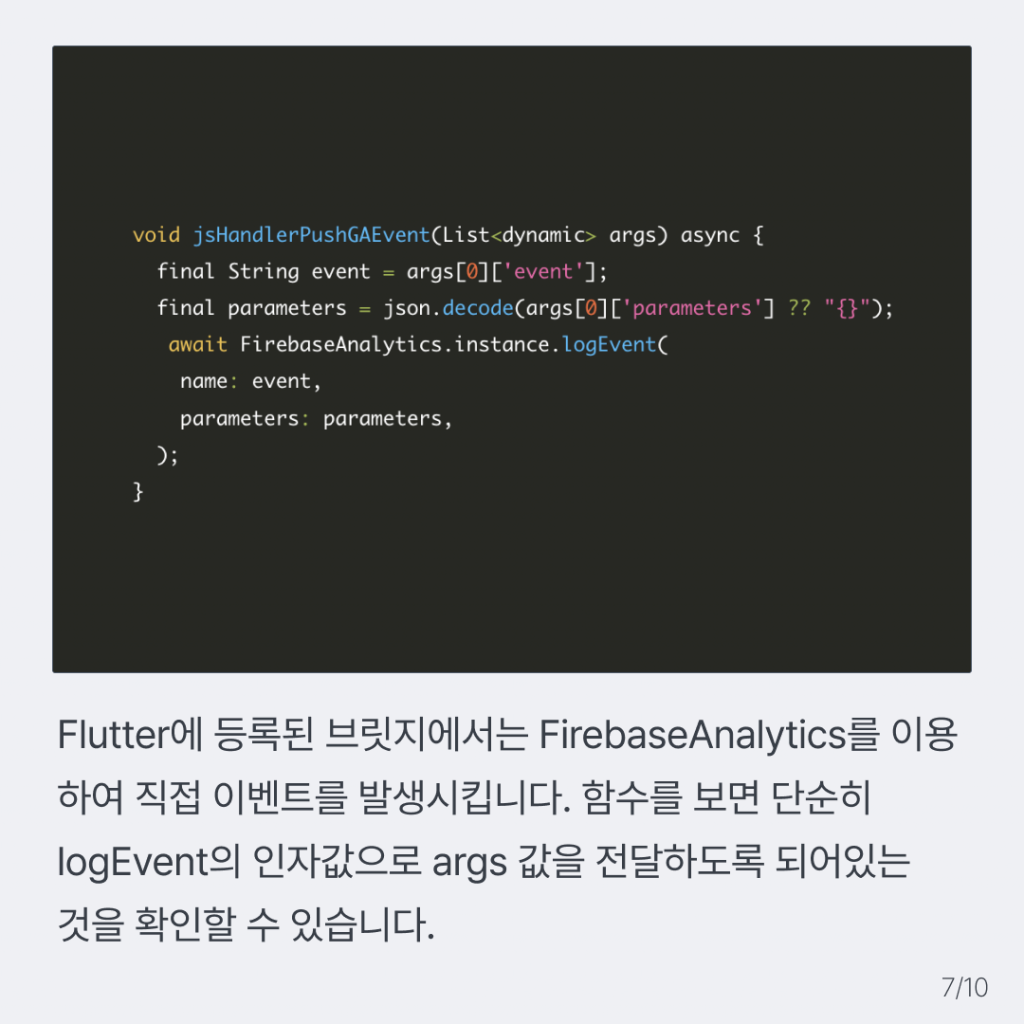
void jsHandlerPushGAEvent(List<dynamic> args) async {
final String event = args[0]['event'];
final parameters = json.decode(args[0]['parameters'] ?? "{}");
await FirebaseAnalytics.instance.logEvent(
name: event,
parameters: parameters,
);
}
Flutter에 등록된 브릿지에서는 FirebaseAnalytics를 이용하여 직접 이벤트를 발생시킵니다.
함수를 보면 단순히 logEvent의 인자값으로 args 값을 전달하도록 되어있는 것을 확인할 수 있습니다.
GTM을 사용하게 되면 웹앱에서 이벤트를 전달하지만 이처럼 브릿지를 활용하면 네이티브 앱에서 직접 전달하게 되겠죠.
그 덕분에 이벤트 누락은 없어져서 성공적으로 릴리즈할 수 있었습니다.
(물론 이벤트를 보고 나니 수정해야 할 부분이 더 많아지긴 했죠..)
기술과 관련된 포스팅 때마다 느끼는데, 고생한 것에 비해 내용이 적게 느껴지지만..
그래도! 이 포스팅을 통해 여러분은 저와 같은 고생을 하지 않길 바랍니다 🙂










LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기
