사이드 프로젝트로 Flutter를 하고 있죠.
벌써 4주가 돼서 사실 풀타임 프로젝트라면 벌써 UI는 다 나왔을 것 같습니다.
하지만 안타깝게도 사이드 프로젝트라는 좋은 핑계도 있고
바쁘다는 또 좋은 핑계가 있어서, 진도가 더딥니다.
보통 새로운 기술을 배우기 위해 사이드 프로젝트를 할 때는 입문용 강의를 짧게 듣거나 책을 따라서 학습했습니다.
그런데 어째서인지 이번 프로젝트는 그렇게 진행하지 않았습니다.
분명 아침 일찍 한 시간씩 코드를 보고 수정하고 했는데
이해한 부분도, 달라진 부분도 많이 없습니다.
왜 그런가 하면.. 공부는 둘째치고 이상한 부분에서 시간을 많이 보내서 그런 것 같습니다.
왜 그런가 하면..
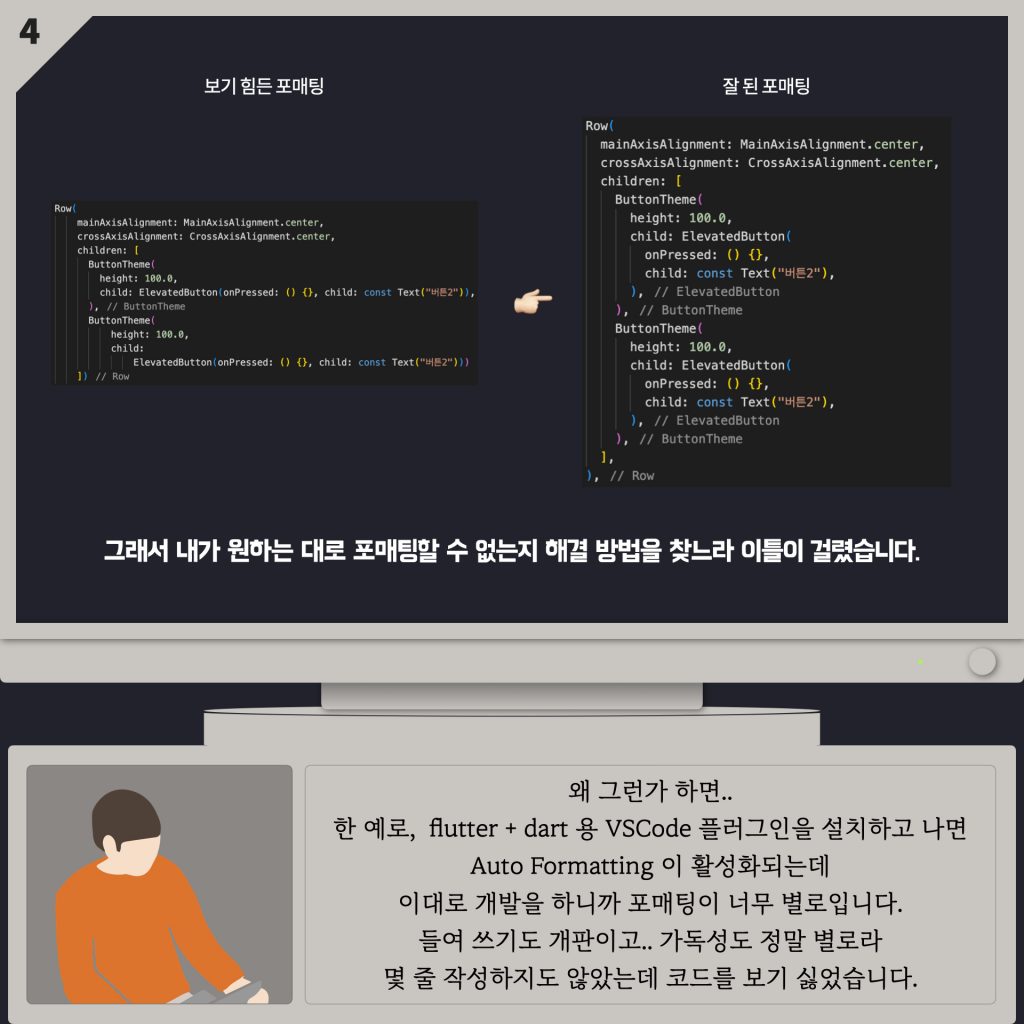
한 예로, flutter + dart 용 VSCode 플러그인을 설치하고 나면 Auto Formatting 이 활성화되는데
이대로 개발을 하니까 포매팅이 너무 별로입니다.
들여 쓰기도 개판이고.. 가독성도 정말 별로라 몇 줄 작성하지도 않았는데 코드를 보기 싫었습니다.
그래서 내가 원하는 대로 포매팅할 수 없는지 해결 방법을 찾느라 이틀이 걸렸습니다.
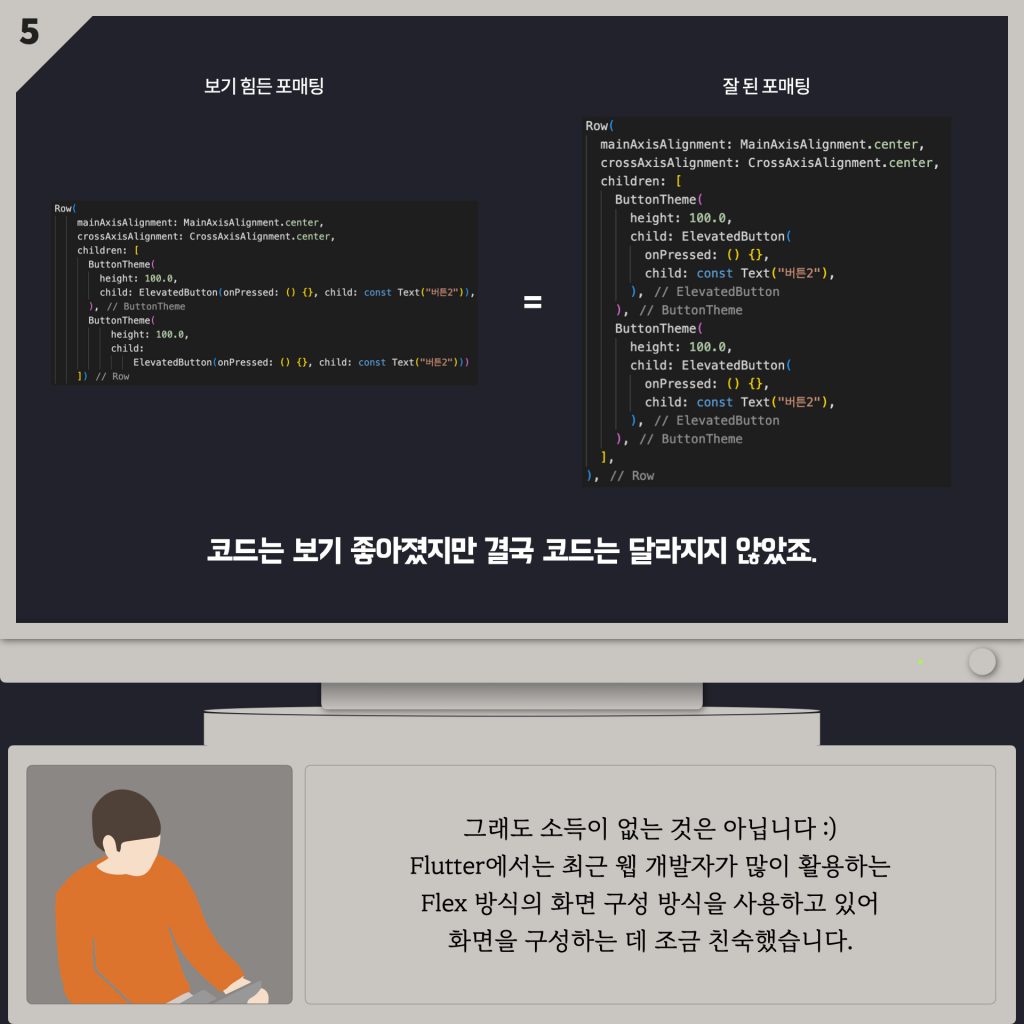
코드는 보기 좋아졌지만 결국 코드는 달라지지 않았죠.


그래도 소득이 없는 것은 아닙니다 🙂
Flutter에서는 최근 웹 개발자가 많이 활용하는 Flex 방식의 화면 구성 방식을 사용하고 있어
화면을 구성하는 데 조금 친숙했습니다.
사실 친숙했다곤 하지만 아무런 가이드도 보지 않고 무작정 레퍼런스만 보면서 코드를 작성하니,
고생도 많이 할뿐더러 나중에 프로젝트를 완성하더라도 남는 것이 많이 없을 거라는 생각이 들었습니다.
예를 들어 어떤 컴포넌트는 children 필드를 가져 여러 컴포넌트를 자식으로 가질 수 있는 반면
어떤 컴포넌트는 child 필드를 가져 단일 컴포넌트만 자식으로 가질 수 있다는 사실도 플러그인이 경고해 줘서 알았습니다.
(심지어 지금 이렇게 글을 썼지만 이게 맞는지도.. 모르겠습니다.)
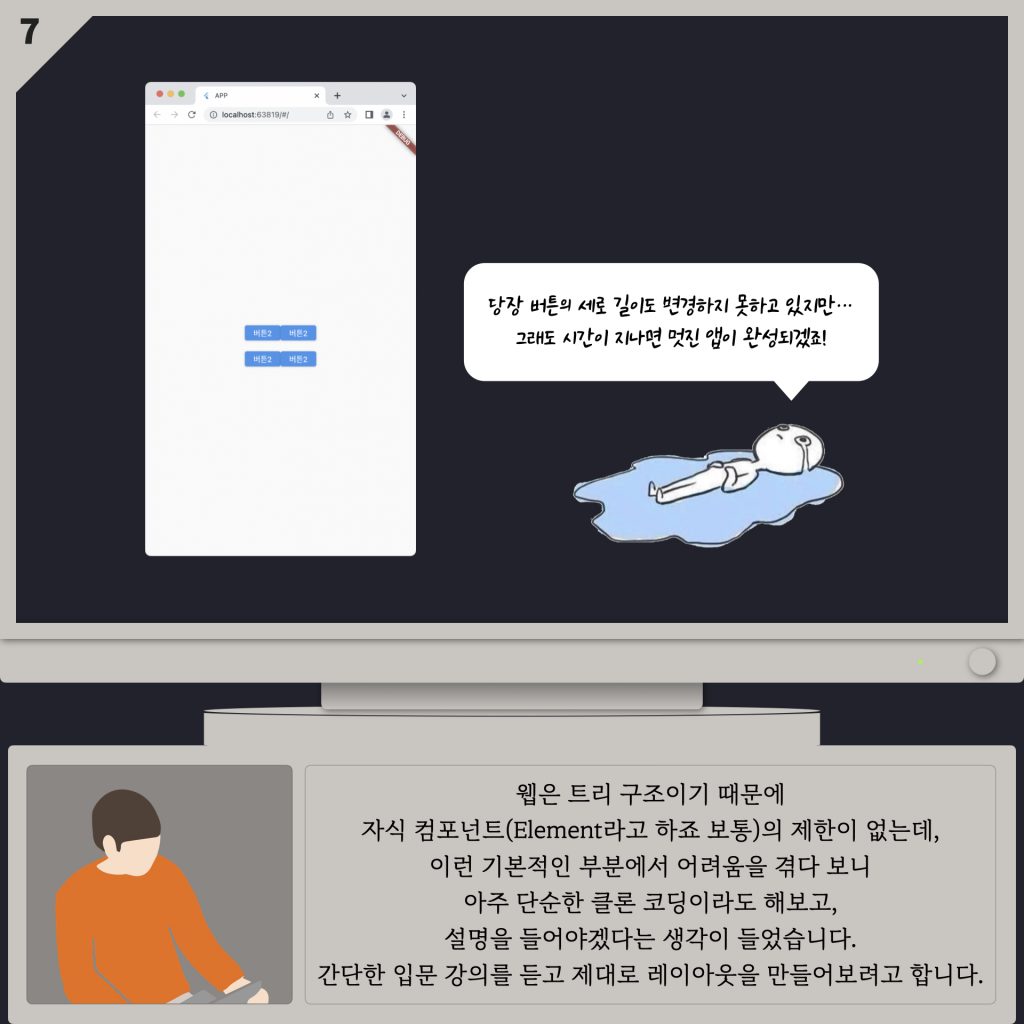
웹은 트리 구조이기 때문에 자식 컴포넌트(Element라고 하죠 보통)의 제한이 없는데,
이런 기본적인 부분에서 어려움을 겪다 보니 아주 단순한 클론 코딩이라도 해보고, 설명을 들어야겠다는 생각이 들었습니다.

간단한 입문 강의를 듣고 제대로 레이아웃을 만들어보려고 합니다.
당장 버튼의 세로 길이도 변경하지 못하고 있지만… 그래도 시간이 지나면 멋진 앱이 완성되겠죠!
모든 개발자가 정말 부지런히 기술 스택을 공부하고 꾸준히 성장할 것 같지만
현실은 지금 프로젝트처럼.. 조금은 게으르고, 늦어지고 우여곡절이 많고 더딥니다.
그래도 늦지 않게 완성할 테니 기대해 주세요 🙂
LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기