LAH에서는 여러 서비스를 만들면서 다양한 방법으로 스타일을 관리해 왔습니다. 이 주제는, 최근 우아한 형제들에서 낸 “요즘 우아한 개발”이라는 책에서 프론트 엔드 개발팀 중 만다오팀의 아티클을 보다가 생각난 주제입니다.
1. CSS
처음 비디어스와 필름업을 개발했을 때는 Nuxt.js를 사용했고 SFC 구조를 사용했습니다. 완전 기본 튜토리얼 구성대로 사용했었죠. 그러다 보니 CSS만 사용했었습니다.
프로젝트 전역에 적용할 CSS는 global.css 파일로 관리했고, 각 컴포넌트에서 쓰는 스타일은 scoped style을 이용해서 CSS를 적용했었습니다.
이 때는 CSS 클래스 이름의 규칙도 잡혀있지 않았을 때라 이름 짓기가 힘들어서(귀찮아서..) 인라인 스타일을 쓴 경우도 있었습니다.
변천사라고 하지만, 지금도 CSS를 쓰기는 합니다. 다만 reset CSS 용으로 사용하는 경우가 대부분인 것 같네요.
2. SCSS
그다음 사용했던 것은 SCSS였습니다. 본격적으로 사용했던 것은 아니었고, 외부 디자인 시스템을 쓰면서 자연스럽게 쓰게 되었고, 그다지 잘 활용하진 못했습니다.
그래서 초창기 SCSS를 사용하던 코드를 보면 CSS를 사용했을 때와 크게 다르지 않았습니다. 그럴 수도 있다는 생각이 드는 점은, CSS가 불편하거나 문제가 있어서 SCSS로 넘어온 것이 아니라, 외부 디자인 시스템에 의해서 넘어왔기 때문이라고 생각합니다.
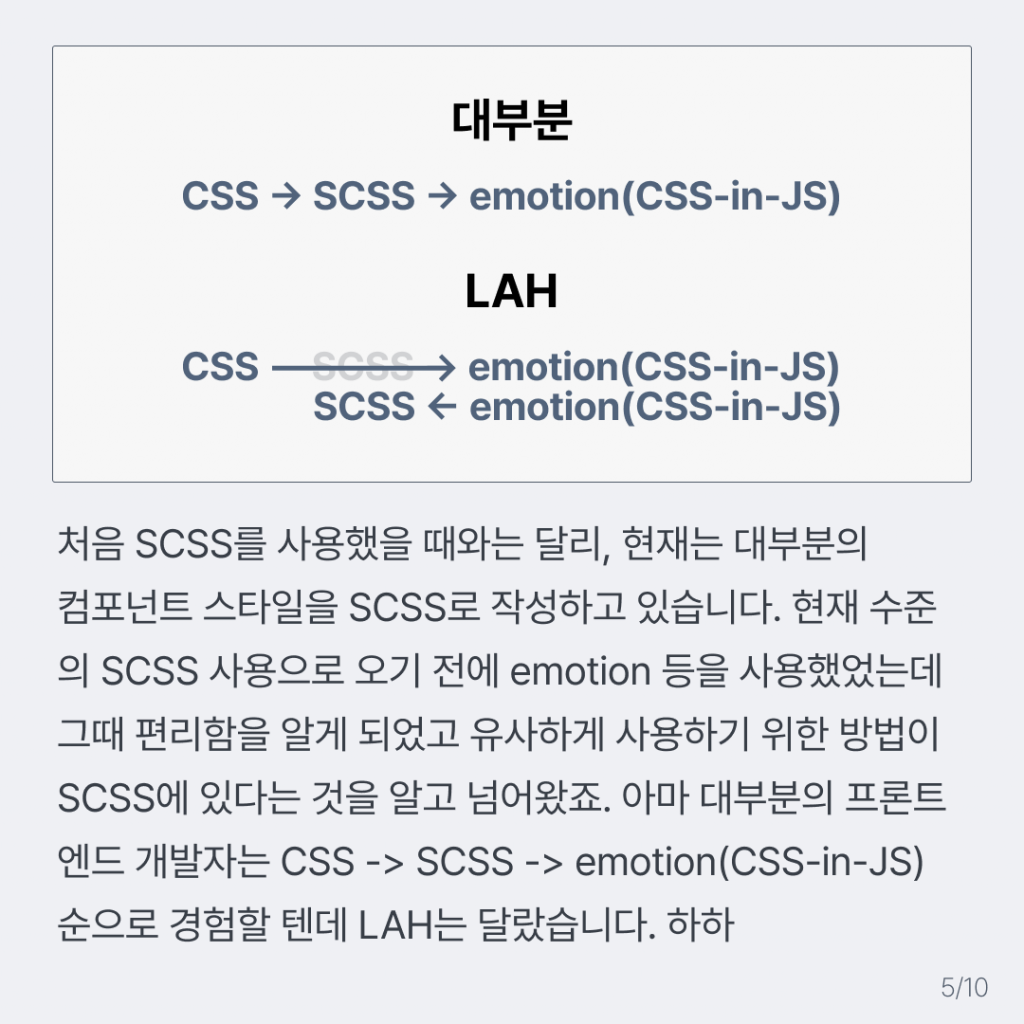
처음 SCSS를 사용했을 때와는 달리, 현재는 대부분의 컴포넌트 스타일을 SCSS로 작성하고 있습니다.
현재 수준의 SCSS 사용으로 오기 전에 emotion 등을 사용했었는데 그때 편리함을 알게 되었고 유사하게 사용하기 위한 방법이 SCSS에 있다는 것을 알고 넘어왔죠.
아마 대부분의 프론트엔드 개발자는 CSS -> SCSS -> emotion(CSS-in-JS) 순으로 경험할 텐데 LAH는 달랐습니다. 하하
3. emotion (CSS-in-JS)
리액트를 사용하면서 본격적으로 여러 스타일 방법을 사용하게 됩니다. 리액트 컴포넌트에 인라인으로 스타일을 적용하는 것도 사실 CSS-in-JS입니다. 객체를 전달하면 스타일이 적용되죠.
그렇기 때문에 XXX.styles.ts 또는 XXX.modules.ts 와 같이 파일을 분리해서 스타일 객체만 관리해 줘도 분리해서 사용하기 굉장히 편합니다. 서비스에 적용할 때는 사실 CSS-in-JS만 사용해서 개발할 수는 없었고, 전체 서비스에 적용할 스타일은 글로벌 scss에 적용한 후 각 모듈 별로 적용할 내용은 파일을 분리해서 작성했습니다.
리액트에서 기본적으로 인라인에 적용하는 방법 대신, 가장 많이 쓴다는 emotion을 사용했고 유용하게 잘 사용했습니다. css 프로퍼티에 넣을 수 있는 형태도 다양하고 스타일을 확장해서 상속처럼 사용할 수 있는 인터페이스도 직관적이었습니다.
하지만, 이제 안녕을 고했죠.
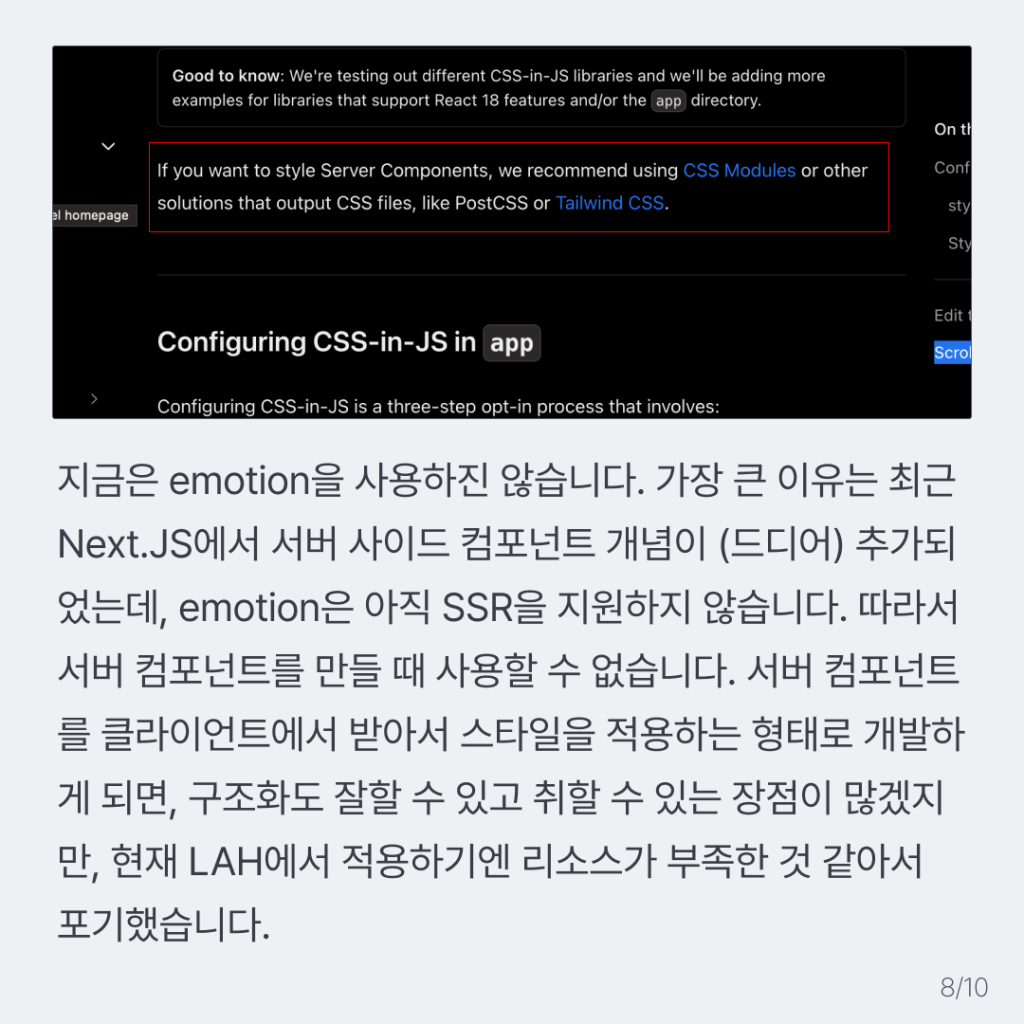
지금은 emotion을 사용하진 않습니다. 가장 큰 이유는 최근 Next.JS에서 서버 사이드 컴포넌트 개념이 (드디어) 추가되었는데, emotion은 아직 SSR을 지원하지 않습니다. 따라서 서버 컴포넌트를 만들 때 사용할 수 없습니다. 서버 컴포넌트를 클라이언트에서 받아서 스타일을 적용하는 형태로 개발하게 되면, 구조화도 잘할 수 있고 취할 수 있는 장점이 많겠지만, 현재 LAH에서 적용하기엔 리소스가 부족한 것 같아서 포기했습니다. 이러한 판단을 하게 된 이유는 리소스였지만, 없어도 될 외부 라이브러리에 강한 의존이 생기는 것 같기도 해서 좋은 판단이었다고 생각합니다.
그래서 지금 개발 중인 비디어스 리뉴얼 버전과 외부 서비스들은 전부 SCSS와 CSS를 사용하고 있습니다. 변천사를 여러 프로젝트에 걸쳐서 겪다 보니 사실 여러 방안이 혼재합니다.
이런 과정이 꽤 불편하고, 리팩토링하고 싶은 생각이 마구 들지만, 사실 이 과정을 통해서 개발팀은 많은 기반 지식을 쌓을 수 있었습니다.
탑다운 방식으로 학습하지 않고, 많은 경우의 수를 직접 겪으면서 학습했기 때문에 조금 더 단단하게 학습한 것 같기도 합니다.
그래도 이제는 결정할 때가 다가오고 있는 것 같네요. 개인의 성장만큼이나 팀의 성장도 즐거운 일입니다.










LAH의 서비스
내 포트폴리오도 만들고 구인구직까지 가능한, 영상 창작자 매칭 플랫폼
비디어스(Vidius) 둘러보기
🗓 한국 영화제 일정 및 정보를 한눈에 보고 싶으시다면?
🎞 내 영화를 온라인에서 판매하고 싶다면?
🍿 그동안 만나보지 못했던 나만의 영화를 디깅하고 싶다면?
필름업(FILMUP) 둘러보기
📷 촬영장비 렌탈, 한 번에 검색하고 싶으시다면?
장비모아 둘러보기
