Flutter로 앱을 만든다고 한지 시간이 꽤 흘렀는데, 드디어 완성되었습니다.
이전에 공유했던 앱은 영상인 이라는 앱으로 Flutter를 활용하긴 했지만, 웹 앱이었습니다.
물론 네이티브 코드를 직접 수정하고 작성할 수 있었기 때문에 충분히 좋았지만
이번에 비디어스 앱을 Flutter의 웹 앱도 아닌 Flutter 네이티브로 완성하고 나니 퀄리티가 훨씬 높아졌습니다.
그래서 이번 포스팅에서는 앱 개발자가 없는 LAH에서 어떻게 앱 개발을 지속해 왔는지 되돌아보려고 합니다.
웹 앱 + 반응형 웹
가깝게 지내는 대학교 선배가 앱 개발 회사를 운영하고 있습니다. LAH는 백엔드와 프론트엔드 기술을 가지고 있지만 앱 기술을 가지고 있지 않고, 선배 회사는 반대이기 때문에 서로 필요할 때 도움을 주곤 합니다. 물론 서로 만족할 정도의 대우를 하면서겠죠.
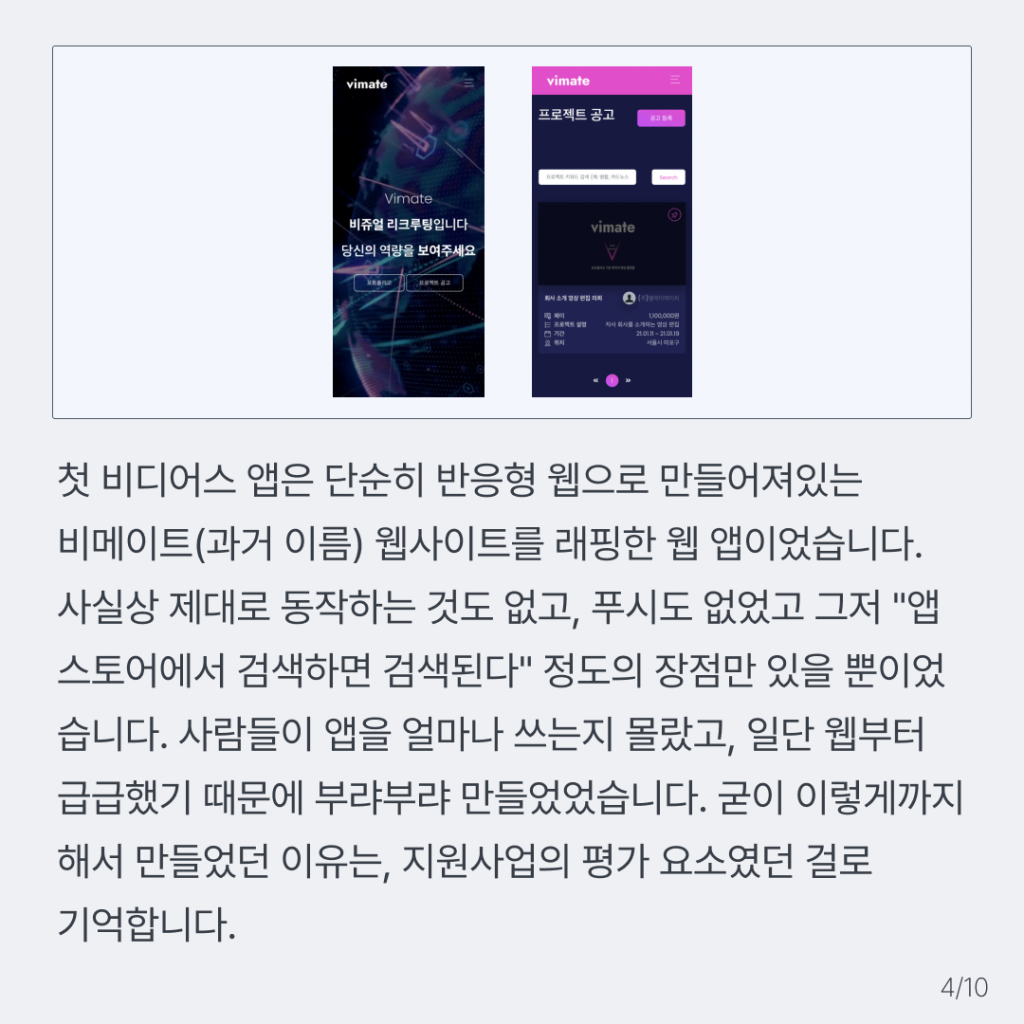
첫 비디어스 앱은 단순히 반응형 웹으로 만들어져있는 비메이트(과거 이름) 웹사이트를 래핑한 웹 앱이었습니다.
사실상 제대로 동작하는 것도 없고, 푸시도 없었고 그저 “앱스토어에서 검색하면 검색된다” 정도의 장점만 있을 뿐이었습니다.
사람들이 앱을 얼마나 쓰는지 몰랐고, 일단 웹부터 급급했기 때문에 부랴부랴 만들었었습니다.
굳이 이렇게까지 해서 만들었던 이유는, 지원사업의 평가 요소였던 걸로 기억합니다.
웹 앱 + 모바일 웹
반응형 설계를 잘한다면 이미 첫 번째 단계에서 꽤 그럴듯한 앱이 나왔겠지만, 정말 열악한 웹이었습니다.
아마 이때쯤 모바일 사용자가 꽤 많다는 걸 인지해서 웹을 리뉴얼했던 것 같습니다.
그 과정에서 당연히 모바일 웹에 대한 검토가 이뤄졌고, 반응형이 아닌 모바일 웹을 별도로 만들자고 했습니다.
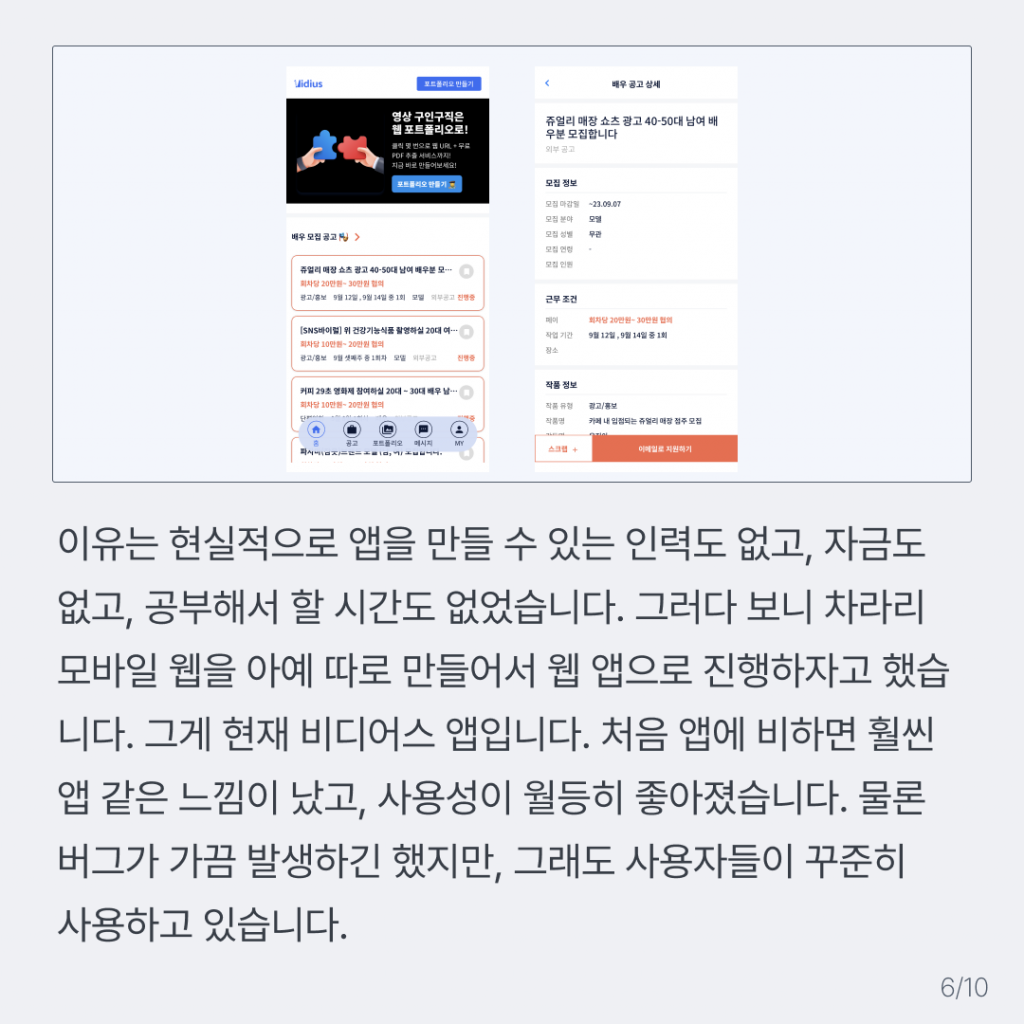
이유는 현실적으로 앱을 만들 수 있는 인력도 없고, 자금도 없고, 공부해서 할 시간도 없었습니다.
그러다 보니 차라리 모바일 웹을 아예 따로 만들어서 웹 앱으로 진행하자고 했습니다.
그게 현재 비디어스 앱입니다. 처음 앱에 비하면 훨씬 앱 같은 느낌이 났고, 사용성이 월등히 좋아졌습니다.
물론 버그가 가끔 발생하긴 했지만, 그래도 사용자들이 꾸준히 사용하고 있습니다.
Flutter 네이티브 앱
사실 이전 단계에서도 충분히 운영이 가능하긴 했지만, 불편한 점이 있었습니다.
앱 개발 회사 대표와 가까운 관계다 보니 가끔 이슈를 봐달라고 하거나, 소소하게 부탁할 수는 있었지만 어쨌든 비용을 충분히 지불할 수 없는 상황에서 이렇게 지속할 수는 없다는 생각이 들었습니다.
그리고 마침 웹 리뉴얼을 시작했죠.
그리고 마침(2) Flutter로 작은 프로젝트를 2개 정도 완성 가까이 해보고 난 직후였죠.
결국, Flutter 네이티브 개발을 도전하기로 합니다.
이 시점에 몇 개의 페이지를 테스트용으로 개발해서 화면 전환이나, 앱의 사용성을 검증하는 단계가 있었는데, 네이티브를 겪고 나니, 이전 단계(웹 앱 + 모바일 웹)의 앱이 얼마나 사용성이 떨어지고 불편했는지 역으로 경험할 수 있었습니다.
이렇게 앱 개발 기술도 확보하게 되었고, 이전보다 더 당당히 앱을 개발할 수 있는 조직이 되었습니다.
당연히 Swift, Java, Kotlin과 같은 네이티브 기반의 앱보다 제한도 있고,
간혹 어려움도 있지만 원 코드 빌드라는 강력한 장점이 있고,
진입장벽도 매우 낮다고 생각해서, LAH와 같이 작은 조직에는 최적이라고 생각합니다.
이제 운영이 시작되면, 버그도 많이 나오겠지만 계속해서 나아질 테니 지켜봐 주세요 😀